create-react-app 脚手架不支持less解决方案
1. 在node_modules下找到react-scripts文件夹cd node_modules/react-scripts2. 安装less、less-loader依赖包a. yarn安装yarn add less less-loaderb. npm安装npm install --save less less-loader3. 在react-scripts/con
·
1. 在node_modules下找到react-scripts文件夹
cd node_modules/react-scripts
2. 安装less、less-loader依赖包
a. yarn安装
yarn add less less-loader
b. npm安装
npm install --save less less-loader
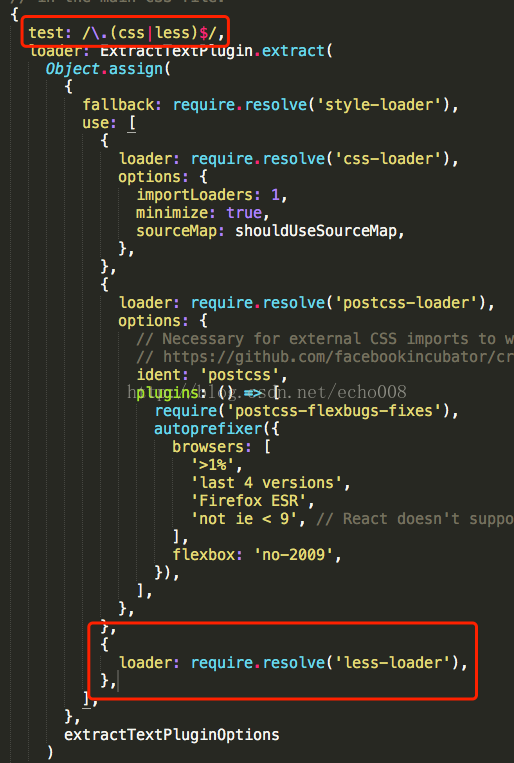
3. 在react-scripts/config文件夹找到webpack.config.dev.js和webpack.config.prod.js两个文件
{
test: /\.(css|less)$/,
loader: ExtractTextPlugin.extract(
Object.assign(
{
fallback: require.resolve('style-loader'),
use: [
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
minimize: true,
sourceMap: shouldUseSourceMap,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader: require.resolve('less-loader'),
},
],
},
extractTextPluginOptions
)
)更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)