
【2025】java+springboot蛋糕甜品外卖小程序系统(源码+文档+调试+答疑)
Spring Boot蛋糕甜品外卖小程序系统的开发具有多方面的意义,这些意义不仅体现在技术层面,还深入到商业运营、用户体验以及行业发展的多个维度。

目录
项目包含源码、调试、修改教程、调试教程、讲解视频、开发文档(项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字)
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
Spring Boot蛋糕甜品外卖小程序系统的开发具有多方面的意义,这些意义不仅体现在技术层面,还深入到商业运营、用户体验以及行业发展的多个维度。以下是对该系统意义的具体阐述:
1. 提升用户体验
- 便捷性:用户可以通过手机随时随地浏览和购买蛋糕甜品,无需到店排队等候,大大提高了购物的便捷性。
- 个性化推荐:系统可以根据用户的购买历史和偏好,提供个性化的商品推荐,增强用户的购物体验和满意度。
- 实时互动:用户可以在小程序内与商家进行实时沟通,咨询商品信息、配送时间等,提升用户与商家之间的互动体验。
2. 优化商业运营
- 拓宽销售渠道:小程序为蛋糕甜品店提供了一个新的销售渠道,可以覆盖更广泛的用户群体,增加销售额。
- 降低运营成本:相比传统的实体店销售,小程序可以减少租金、人力等成本,提高运营效率。
- 数据分析与决策支持:系统可以收集并分析用户数据,为商家提供销售趋势、用户行为等分析报告,帮助商家做出更科学的经营决策。
3. 推动行业创新与发展
- 技术引领:Spring Boot等现代技术框架的应用,推动了蛋糕甜品外卖行业的技术创新,提升了整个行业的科技含量。
- 模式创新:小程序外卖模式打破了传统餐饮行业的销售模式,为行业带来了新的增长点和发展机遇。
- 促进竞争与合作:小程序外卖系统的普及,加剧了行业内的竞争,同时也促进了商家之间的合作与资源共享,推动了整个行业的健康发展。
4. 响应市场需求
- 满足消费者需求:随着生活节奏的加快,消费者对便捷、高效、个性化的购物体验需求日益增加,小程序外卖系统正是对这一市场需求的积极响应。
- 适应市场变化:在疫情等突发事件的影响下,线下消费受到一定限制,小程序外卖系统为商家提供了线上转型的契机,帮助商家适应市场变化,保持业务稳定。
5. 助力数字化转型
- 数字化管理:小程序外卖系统可以实现订单管理、库存管理、用户管理等功能的数字化,提高商家的管理效率。
- 数据驱动决策:通过收集和分析用户数据,商家可以更加精准地了解市场需求和用户偏好,从而制定更加有效的营销策略和产品策略。
综上所述,Spring Boot蛋糕甜品外卖小程序系统的开发对于提升用户体验、优化商业运营、推动行业创新与发展、响应市场需求以及助力数字化转型等方面都具有重要意义。
一、整体目录:
项目包含源码、调试、修改教程、调试教程、讲解视频、开发文档(项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字)
二、运行截图










三、代码部分(示范):
商品推荐、内容推荐算法
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request,String pre){
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
return R.ok().put("data", page);
}
/**
* 协同算法(按用户购买推荐)
*/
@RequestMapping("/autoSort2")
public R autoSort2(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request){
String userId = request.getSession().getAttribute("userId").toString();
String goodtypeColumn = "naichafenlei";
List<OrdersEntity> orders = ordersService.selectList(new EntityWrapper<OrdersEntity>().eq("userid", userId).eq("tablename", "naichashangpin").orderBy("addtime", false));
List<String> goodtypes = new ArrayList<String>();
Integer limit = params.get("limit")==null?10:Integer.parseInt(params.get("limit").toString());
List<NaichashangpinEntity> naichashangpinList = new ArrayList<NaichashangpinEntity>();
//去重
List<OrdersEntity> ordersDist = new ArrayList<OrdersEntity>();
for(OrdersEntity o1 : orders) {
boolean addFlag = true;
for(OrdersEntity o2 : ordersDist) {
if(o1.getGoodid()==o2.getGoodid() || o1.getGoodtype().equals(o2.getGoodtype())) {
addFlag = false;
break;
}
}
if(addFlag) ordersDist.add(o1);
}
if(ordersDist!=null && ordersDist.size()>0) {
for(OrdersEntity o : ordersDist) {
naichashangpinList.addAll(naichashangpinService.selectList(new EntityWrapper<NaichashangpinEntity>().eq(goodtypeColumn, o.getGoodtype())));
}
}
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
params.put("sort", "id");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
List<NaichashangpinEntity> pageList = (List<NaichashangpinEntity>)page.getList();
if(naichashangpinList.size()<limit) {
int toAddNum = (limit-naichashangpinList.size())<=pageList.size()?(limit-naichashangpinList.size()):pageList.size();
for(NaichashangpinEntity o1 : pageList) {
boolean addFlag = true;
for(NaichashangpinEntity o2 : naichashangpinList) {
if(o1.getId().intValue()==o2.getId().intValue()) {
addFlag = false;
break;
}
}
if(addFlag) {
naichashangpinList.add(o1);
if(--toAddNum==0) break;
}
}
}
page.setList(naichashangpinList);
return R.ok().put("data", page);
}
数据库配置连接
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://127.0.0.1:3306/ssmt375d?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=aicood
jdbc_password=aicood
#jdbc_url=jdbc:sqlserver://127.0.0.1:1433;DatabaseName=ssmt375d
#jdbc_username=sa
#jdbc_password=123456四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、项目技术栈:
后端技术栈:
- Spring Boot:使用Spring Boot作为后端框架,简化开发流程,提供快速开发的能力。
- Spring Security:用于实现用户认证和授权功能,保护系统的安全性。
- Spring Data JPA:用于简化对数据库的操作,提供CRUD功能。
- MySQL:作为数据库存储管理平台的数据。
- MyBatis-Plus:MyBatis-Plus 主要负责处理数据库操作,提高数据库操作的便捷性和效率。
前端技术栈:
- Vue.js:使用Vue.js作为前端框架,实现组件化开发,提高开发效率。
- Vue Router:用于实现前端路由功能,实现单页应用的页面跳转。
- Vuex:用于实现前端状态管理,统一管理应用的状态。
- Element UI:使用Element UI作为UI组件库,提供丰富的UI组件,加快开发速度。
- Axios:用于发送HTTP请求,与后端进行数据交互。
- HTML/CSS/JavaScript:用于构建系统的用户界面。HTML 负责网页的结构布局,CSS 负责样式设计,JavaScript 负责交互逻辑的实现。在系统中,这些技术用于实现前端页面的展示和交互功能,提高用户体验。
其他技术:
Maven:用于项目构建和依赖管理,简化项目的管理和部署。
在项目开发中,各种工具和平台扮演着不同的角色,它们协同工作,以确保项目的顺利进行。以下是几种工具在项目开发中的作用:
1. IntelliJ IDEA:
集成开发环境(IDE):为Java语言提供强大的编程支持,包括智能代码补全、重构工具、代码质量分析等。
项目管理和构建:支持Maven和Gradle构建工具,方便项目依赖管理和构建。
数据库支持:内置数据库工具,支持SQL查询、数据建模等。
前端支持:通过插件,支持HTML、CSS、JavaScript和前端框架如Vue.js、React等。
调试和运行:提供Java应用调试和运行环境,可以直接部署应用到Tomcat服务器。
2. Visual Studio Code (VSCode):
代码编辑器:轻量级、可扩展的代码编辑器,支持多种编程语言。
前端开发:通过插件支持Vue.js、React等前端框架的开发。
Node.js支持:能够运行和调试Node.js应用程序。
版本控制:内置Git支持,方便进行版本控制。
调试工具:提供调试功能,可以帮助开发者找到并修复代码中的问题。
3. Node.js:
服务器端JavaScript运行时:允许在服务器端运行JavaScript代码。
构建工具:使用npm(Node Package Manager)来管理项目依赖和包。
后端服务开发:可以用于构建高效、可扩展的网络应用和后端服务。
4. MySQL:
关系型数据库:提供数据库存储服务,用于存储、检索、更新和管理数据。
数据持久化:在Web应用中,用于持久化存储用户和应用程序数据。
5. Navicat:
数据库管理工具:允许开发者管理和维护MySQL、MariaDB、SQL Server、SQLite等数据库。
6. Maven:
项目管理和构建工具:在Java项目中用于项目依赖管理、构建和文档生成。
7. JDK 1.8:
Java开发工具包:提供Java编译器、Java运行时环境、Java库等,是Java开发的基础。
8. Tomcat 7.0:
Web服务器和应用服务器:用于部署和运行Java Servlet和JavaServer Pages(JSP)Web应用。
在项目开发中,开发者会根据项目的需求和特点,选择合适的工具进行组合使用,以实现高效、高质量的开发。例如,对于Java Web项目,可能会使用IntelliJ IDEA作为开发环境,利用Maven进行项目构建和依赖管理,使用MySQL作为数据库存储,并通过Tomcat服务器部署应用。对于前端项目,可能会使用VSCode作为编辑器,结合Node.js和npm进行前端框架的开发和包管理。这些工具的协同使用,大大提高了开发效率和项目的可维护性。
六、项目调试学习(点击查看)
七、更多项目展示
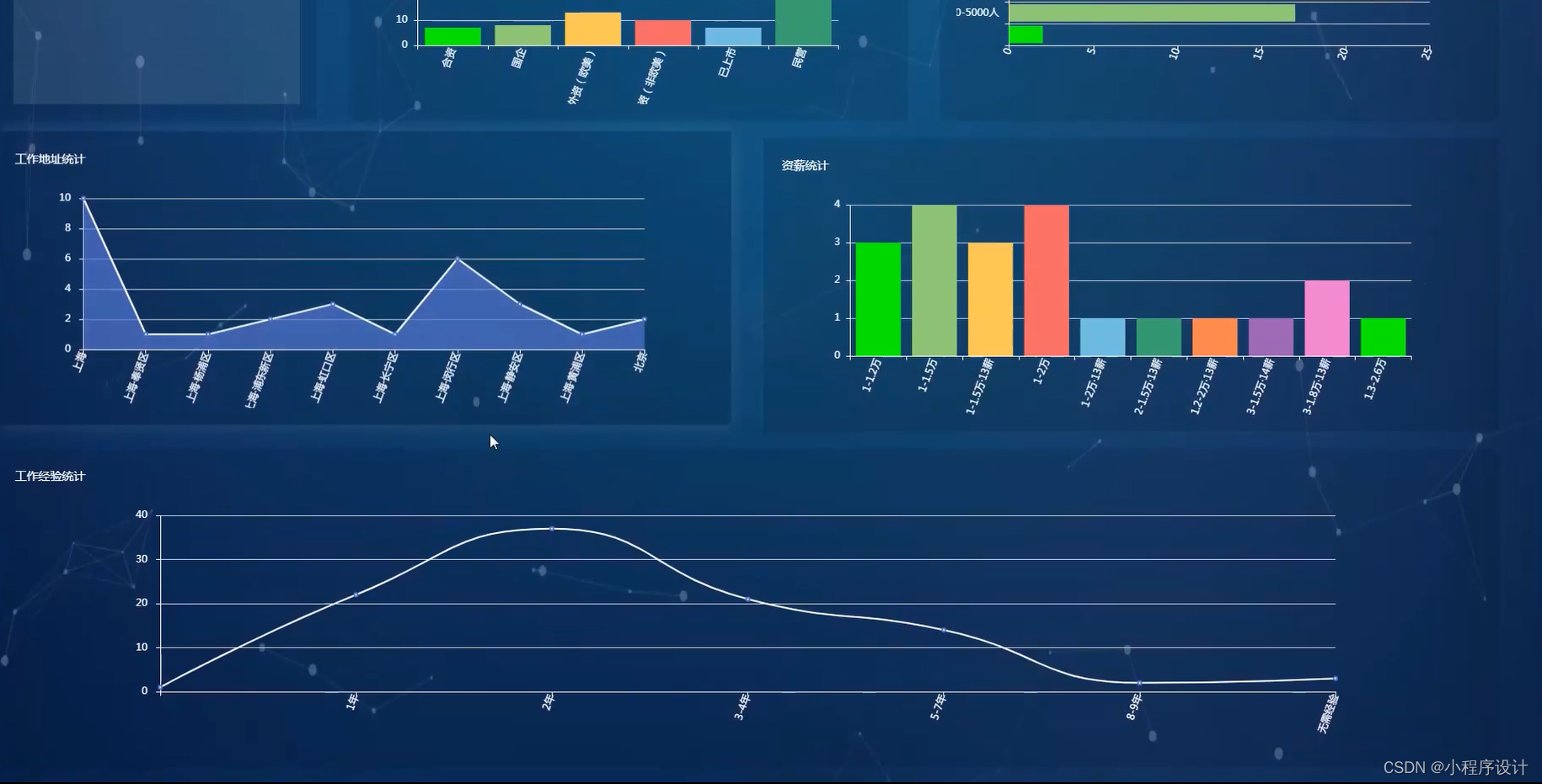
大屏可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚前沿渐变色ui

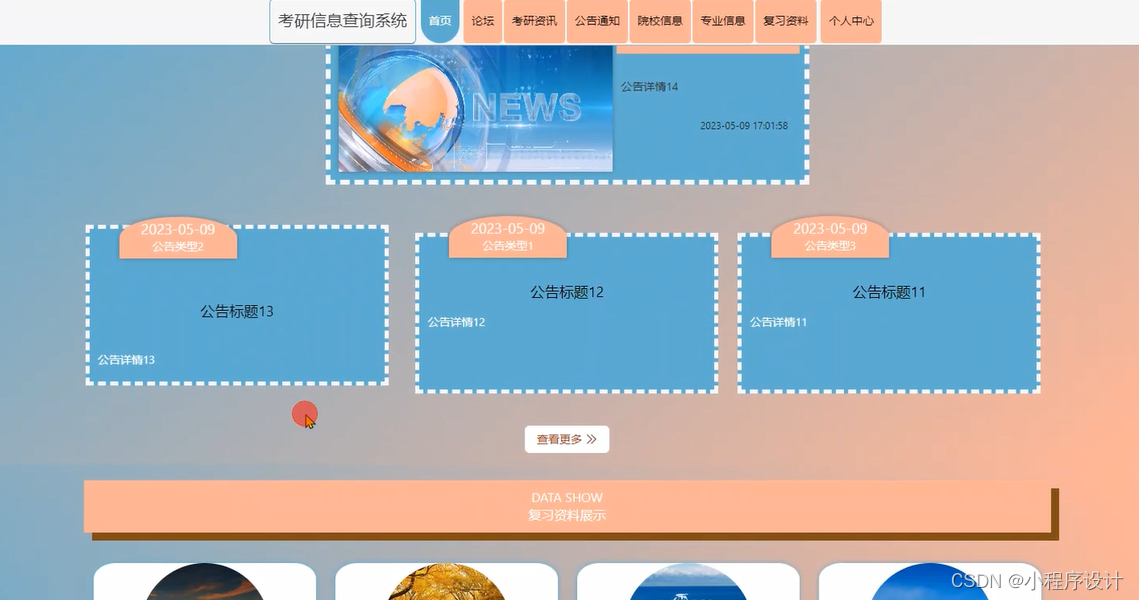
首页动态显示图


前后台配色统一美观
人性化的后台功能

八、欢迎项目交流
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)