
应用UX体验标准
标准编号2.1.1.1系统返回标准描述所有界面都可以执行系统返回操作。除一级界面外,所有全屏界面均需要提供返回/关闭/取消按钮。(全屏沉浸式场景除外)测试方法使用侧边返回手势,验证当前应用界面是否可以执行系统返回操作。检查应用除一级页面外的所有全屏界面是否出现返回/关闭/取消按钮。判定标准所有界面都可以执行系统返回操作。应用除一级界面外,所有全屏界面均需要提供返回/关闭/取消按钮。标准等级必须适用
1、应用导航
|
标准编号 |
2.1.1.1 |
系统返回 |
|
标准描述 |
所有界面都可以执行系统返回操作。 除一级界面外,所有全屏界面均需要提供返回/关闭/取消按钮。(全屏沉浸式场景除外) |
|
|
测试方法 |
使用侧边返回手势,验证当前应用界面是否可以执行系统返回操作。检查应用除一级页面外的所有全屏界面是否出现返回/关闭/取消按钮。 |
|
|
判定标准 |
所有界面都可以执行系统返回操作。应用除一级界面外,所有全屏界面均需要提供返回/关闭/取消按钮。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
2、界面布局
|
标准编号 |
2.1.2.1 |
布局基础要求 |
|
标准描述 |
应用支持在不同屏幕尺寸的设备上良好显示,图片、视频等界面元素应避免出现错位/截断/变形/模糊等问题。 |
|
|
测试方法 |
检查应用内界面布局。 |
|
|
判断标准 |
应用在设备上能够正常显示。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
3、挖孔区适配
|
标准编号 |
2.1.2.2 |
挖孔区适配 |
|
标准描述 |
界面布局需要适配摄像头的挖孔区域,若重要信息或交互操作 (例如底部页签/顶部页签、工具栏、标题栏、搜索框、输入框、悬浮按钮、横幅通知等) 和挖孔区之间有遮挡,则需要局部避开挖孔区显示。 若重要信息或交互操作和挖孔区无遮挡,则无需避开挖孔区显示;悬浮类控件或功能 (例如弹出框、侧边栏等),无需避开挖孔区显示;可以上下滚动的内容,例如列表、卡片等无需避开挖孔区显示。 若应用支持横竖屏旋转,则横竖屏的界面布局均需满足以上挖孔适配要求。
输入框/按钮避让挖孔的示例
挖孔区没有遮挡交互或核心信息,无需避让的示例 |
|
|
测试方法 |
旋转设备,检查横屏、竖屏下的页签、工具栏、标题栏、搜索框、输入框、按钮、关键文本内容等重要信息及交互操作是否被摄像头挖孔区遮挡。 |
|
|
判断标准 |
横竖屏下,界面内容显示正常,布局正常,不出现重要信息或交互操作被挖孔区遮挡的情况,也不出现为了避让挖孔导致不对称的大面积留白。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
4、人机交互
|
标准编号 |
2.1.3.1 |
避免与系统手势冲突 |
|
标准描述 |
应用使用的手势应避免与系统手势冲突。不要设计可能跟系统手势冲突的手势操作,如屏幕边缘手势、指关节手势、三指及以上的手势。 |
|
|
测试方法 |
应用内进行手势操作,观察是否与系统手势发生冲突。 |
|
|
判定标准 |
应用内相关手势操作与系统手势无冲突。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.3.2 |
典型手势时长设计 |
|
标准描述 |
应用使用的典型手势设计需满足相关参数约束: - 长按手势的接触时长应为 500 ms,时长在 400 ms-650 ms 内可调。 - 双击手势的间隔时长应为 70-400 ms 之间。 |
|
|
测试方法 |
对应用进行手势操作,观察并记录手势操作时长。 |
|
|
判定标准 |
- 长按手势持续时长在 400 ms-650 ms 内。 - 双击手势的识别间隔最少 70 ms,最多 400 ms。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.3.3 |
点击热区 |
|
标准描述 |
点击热区需满足最小尺寸要求: 主要交互元素或控件的可点击热区至少为 48 vp × 48 vp (推荐),不得小于 40 vp × 40 vp (必须)。 |
|
|
测试方法 |
观察并计算应用界面点击按钮所占大小。 |
|
|
判定标准 |
可点击热区尺寸需大于或等于 40 vp × 40 vp。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
5、视觉风格
|
标准编号 |
2.1.4.1 |
色彩对比度 |
|
标准描述 |
应用使用的色彩需满足最小对比度要求: - 图标或标题文字与背景对比度大于 3:1。 - 正文文字与背景对比度大于 4.5:1。 |
|
|
测试方法 |
获取背景色信息,计算各控件与背景颜色间的对比度。 |
|
|
判定标准 |
- 图标或标题文字与背景对比度大于 3:1。 - 正文文字与背景对比度大于 4.5:1。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.4.2 |
字体大小 |
|
标准描述 |
应用的文字大小需满足最小字号要求: 文本字号不小于 12 fp (推荐),最小不得小于 8 fp (必须)。 |
|
|
测试方法 |
观察并获取应用内文字大小。 |
|
|
判定标准 |
文本字号不小于 8 fp。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.4.3.1 |
应用图标 |
|
标准描述 |
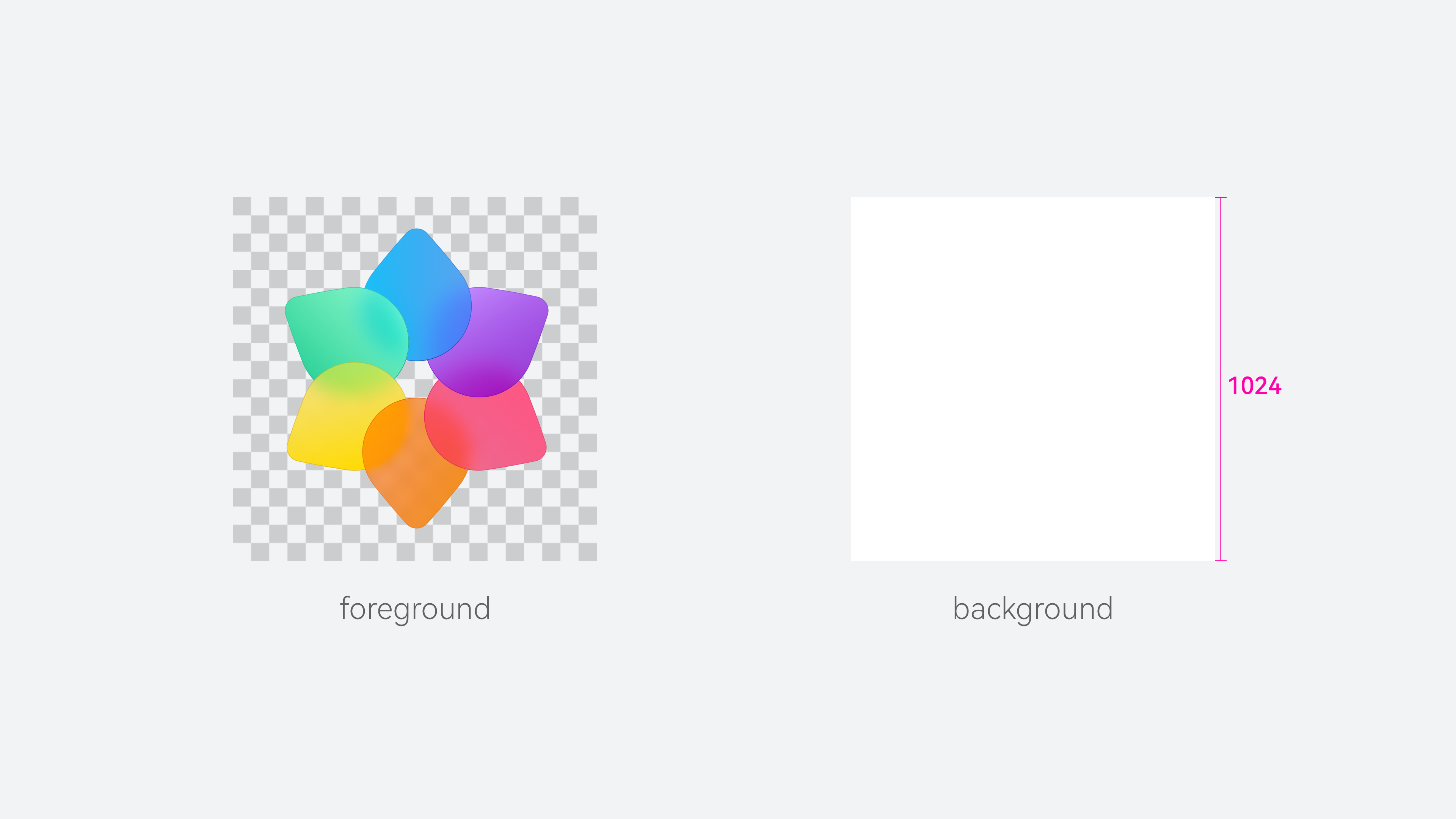
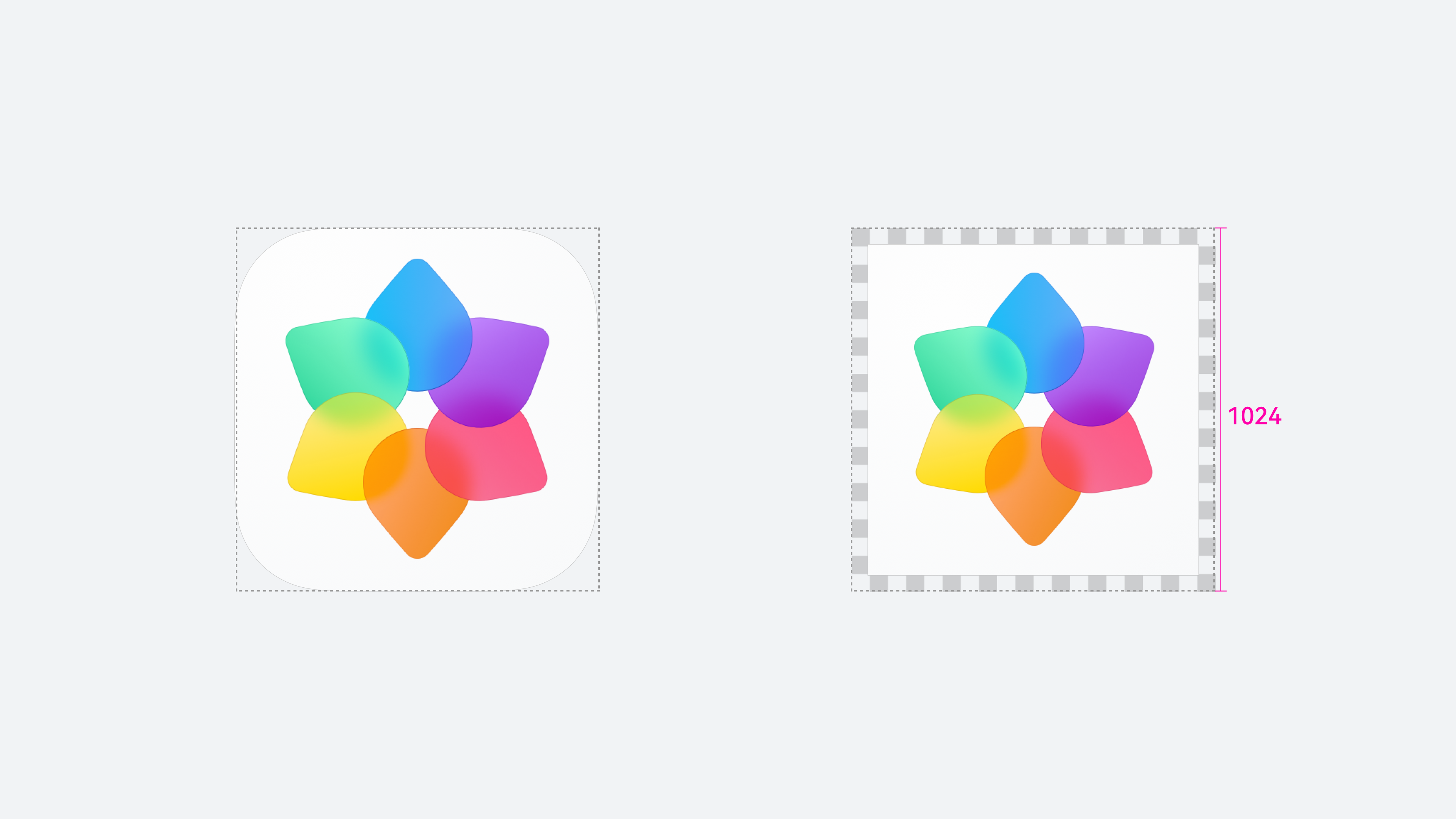
应用图标资源需分层,尺寸需满足规范要求: 应用图标资源必须分为前景图和背景图两层,尺寸要求必须为 1024 px * 1024 px,资源不允许自行裁切圆角,不允许在资源内添加内间距。
上图为正确资源示例
上图为错误资源示例 |
|
|
测试方法 |
获取应用内图标的分层和尺寸信息,观察应用图标在设备上的显示效果。 |
|
|
判定标准 |
应用图标分为前景图和背景图两层,尺寸为 1024 px * 1024 px。 应用图标显示正常,图标显示完整。无明显的模糊、拉伸、压缩、锯齿等情况。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
系统能力 |
设计规则 |
|
|
标准编号 |
2.1.4.3.2 |
界面图标 |
|
标准描述 |
应用的界面图标大小需满足最小尺寸要求: 图标大小不小于 12 vp (推荐),最小不得小于 8 vp (必须)。 |
|
|
测试方法 |
获取应用内界面图标大小信息。 |
|
|
判定标准 |
应用内的界面图标不小于 8 vp。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.4.3.3 |
图标清晰度 |
|
标准描述 |
图标需保证清晰可辩,无明显模糊、拉伸、压缩、锯齿等情况。 |
|
|
测试方法 |
观察图标在设备上的显示效果。 |
|
|
判定标准 |
图标显示正常,无明显模糊、拉伸,压缩、锯齿等情况。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
系统能力 |
设计规则 |
|
6、动效
|
标准编号 |
2.1.5.1.1.1 |
层级转场 左右平移 |
|
标准描述 |
建议使用系统转场,页面转场采用左右位移的运动方式,不应单帧直接切换或者上下位移切换,曲线优先使用弹簧曲线。 |
|
|
测试方法 |
操作上下层级关系的界面转场,观察界面切换的动效效果。 |
|
|
判定标准 |
应用内上下层级页面转场采用左右位移的运动方式。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.1.2 |
层级转场 淡入淡出 |
|
|
标准描述 |
建议使用系统转场,页面转场采用淡入淡出的运动方式,不应单帧直接切换,左右平移或者上下位移切换,曲线优先使用弹簧曲线。 |
||
|
测试方法 |
操作上下层级关系的界面转场,观察界面切换的动效效果。 |
||
|
判定标准 |
应用内上下层级页面转场采用淡入淡出的运动方式。 |
||
|
标准等级 |
强烈推荐 |
||
|
适用设备类型 |
2in1 |
||
|
需考虑的特殊事项 |
无 |
||
|
标准编号 |
2.1.5.1.2.1 |
搜索转场 共享元素 |
|
标准描述 |
建议使用共享元素方式转场,搜索框作为持续存在的元素串联前后两个界面,其他元素可采用淡入淡出或者其他过渡方式,不应单帧直接切换,左右平移,非共享元素的方式转场。 |
|
|
测试方法 |
操作搜索转场功能,观察界面切换的动效效果。 |
|
|
判定标准 |
页面转场将搜索框作为持续存在的元素串联前后两个界面。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.2.2 |
搜索转场 淡入淡出 |
|
标准描述 |
建议页面只有搜索图标或搜索功能健,无搜索框时,采用淡入淡出的过度方式,不应单帧直接切换,不推荐左右平移。 |
|
|
测试方法 |
操作搜索转场功能,观察界面切换的动效效果。 |
|
|
判定标准 |
点击搜索图标或搜索功能后页面转场采用淡入淡出的运动方式。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.3.1 |
新建转场-手机通用转场 |
|
标准描述 |
建议使用系统转场,页面转场采用上下位移的运动方式,不应单帧直接切换,或左右平移切换,曲线优先使用弹簧曲线。 |
|
|
测试方法 |
创建一个新界面,观察界面切换的动效效果。 |
|
|
判定标准 |
新建页面转场采用上下位移的运动方式。 |
|
|
标准等级 |
推荐 |
|
|
适用设备类型 |
手机 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.3.2 |
新建转场-宽屏下基于不同场景选择合适的转场动效 |
|
标准描述 |
建议根据交互采用不同的转场方式,交互按钮在底部时采用上下位移的运动方式;交互按钮在侧边时,可以使用淡入淡出的运动方式;应用内上下层级页面转场采用左右位移的运动方式,曲线优先使用弹簧曲线。 |
|
|
测试方法 |
创建一个新界面,观察界面切换的动效效果。 |
|
|
判定标准 |
新建页面转场采用上下位移,淡入淡出,左右平移的运动方式。 |
|
|
标准等级 |
推荐 |
|
|
适用设备类型 |
折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.4 |
编辑转场 |
|
标准描述 |
建议使用系统转场,页面转场采用淡入淡出的过渡方式,不应单帧直接切换或者上下、左右位移切换。 |
|
|
测试方法 |
操作界面编辑功能,观察界面切换的动效效果。 |
|
|
判定标准 |
编辑页面转场采用淡入淡出的过渡方式。 |
|
|
标准等级 |
推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.5.1 |
共享容器转场 |
|
标准描述 |
对于转场前后持续存续的有明显边界的元素,建议使用共享容器的转场方式,转场时维持同一个容器,不应左右上下平移,或者单帧直接切换。 Play Video38 |
|
|
测试方法 |
点击界面卡片容器,观察前后持续存续的元素。 |
|
|
判定标准 |
包含明确边界的元素,从一个卡片或者列表形态扩大成一个窗口 。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.5.2 |
共享元素转场 |
|
标准描述 |
对于转场前后持续存续的的元素,建议通过淡入淡出,或者共享元素的手法进行容器内转场,不应左右上下平移或者单帧直接切换。 Play Video34 |
|
|
测试方法 |
点击界面的图片、视频等,观察前后持续存续的元素。 |
|
|
判定标准 |
前后存续的元素是否为同一元素 。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.1.6 |
秩序感元素转场 |
|
标准描述 |
对于有明显成组排列的布局,建议进入页面时,成组排列的布局有节奏的使用时间差,或者使用不同的曲线,打造秩序感排列动态体验,不应单帧直接切换。 |
|
|
测试方法 |
点击页面观察新页面动态。 |
|
|
判定标准 |
明显成组的布局有秩序的排列进入页面。 |
|
|
标准等级 |
推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.2.1 |
动效无缺失 |
|
标准描述 |
除特殊目的外,前后相邻界面的切换跳转或较大元素的进出场必须有转场动效过渡,不应单帧直接切换(含动效设计缺失和实现效果丢失两种情况)。 |
|
|
测试方法 |
操作应用界面,观察界面切换的动效效果。 |
|
|
判定标准 |
应用内相邻界面切换存在转场动效。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
系统能力 |
设计规则 |
|
|
标准编号 |
2.1.5.2.2 |
转场动效时长下限 |
|
标准描述 |
全屏页面的转场(例如:层级转场、新建转场、编辑转场、搜索转场等)动效时长在8.5英寸以下的设备上不应短于200 ms,在8.5至12英寸的设备上不应短于250ms,在12英寸以上的设备上不应短于300ms。 |
|
|
测试方法 |
应用内操作全屏界面进行转场,观察并记录转场时长。 |
|
|
判定标准 |
全屏页面切换转场动效时长最少为200 ms。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.3.1 |
启动页动效时长 |
|
标准描述 |
有内容填充的启动页在全屏状态停留时长不建议超过3 s,全黑、全白的空白无内容启动页在全屏状态停留时长不建议超过300 ms。 |
|
|
测试方法 |
观察并记录应用启动页在全屏状态下的停留时长。 |
|
|
判定标准 |
有内容填充的启动页在全屏状态停留时长低于3 s。 全黑、全白的空白无内容启动页在全屏状态停留时长低于300 ms。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
|
标准编号 |
2.1.5.3.2 |
滑动跟手反馈动效一致性 |
|
标准描述 |
界面滑动时,页面会有跟手的上下,左右位移的反馈动效,不应过快过慢,不应滑动页面不跟手,滑动卡顿。 |
|
|
测试方法 |
滑动界面,观察界面的反馈动效。 |
|
|
判定标准 |
界面滑动有上下位移的反馈动效。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
鼠标滚轮不适宜该范围 |
|
|
标准编号 |
2.1.5.3.3 |
滑动过界反馈动效一致性 |
|
标准描述 |
界面滑动到边界位置时(上下滑动到顶部或底部,左右滑动到左边界或右边界),应该有反馈动效。 |
|
|
测试方法 |
滑动应用界面到边界位置,观察界面的反馈动效。 |
|
|
判定标准 |
界面滑动到边界位置时存在反馈动效。 |
|
|
标准等级 |
强烈推荐 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
鼠标滚轮不适宜该范围 |
|
|
标准编号 |
2.1.5.3.4 |
离手减速动效一致性 |
|
标准描述 |
对于可滑动页面,达到一定手速的滑动操作,在手离开屏幕后界面应继续移动,移动速度应该随时间缓慢下降,直至界面停止移动。 |
|
|
测试方法 |
对于可滑动界面,进行滑动操作,观察离手后的界面滑动速度。 |
|
|
判定标准 |
界面滑动在离手操作后速度逐渐变慢,直到界面停止移动。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
7、导航条
|
标准编号 |
2.2.1 |
底部导航条适配 |
|
标准描述 |
手机、折叠屏、平板等设备屏幕底部有导航条,应用需对底部导航条进行适配。
|
|
|
测试方法 |
验证以上各场景是否已进行导航条避让适配。 |
|
|
判断标准 |
导航条没有遮挡应用内控件;导航条和应用内的操作不互相干扰或导致误触。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板 |
|
|
需考虑的特殊事项 |
无 |
|
8、深色模式
|
标准编号 |
2.2.5 |
深色模式 |
|
标准描述 |
应用需支持深色模式显示,确保系统切换到深色模式后,界面以深色风格呈现,并且界面内没有因未适配导致的识别性问题。 |
|
|
测试方法 |
调节设备为深色模式,观察模式下界面中各元素的背景色。 |
|
|
判定标准 |
开启深色模式后,界面深色风格呈现,界面各元素都可以清晰识别。 |
|
|
标准等级 |
必须 |
|
|
适用设备类型 |
手机、折叠屏、平板、2in1 |
|
|
需考虑的特殊事项 |
无 |
|
9、状态栏
|
标准编号 |
2.2.6 |
状态栏 |
|
|
标准描述 |
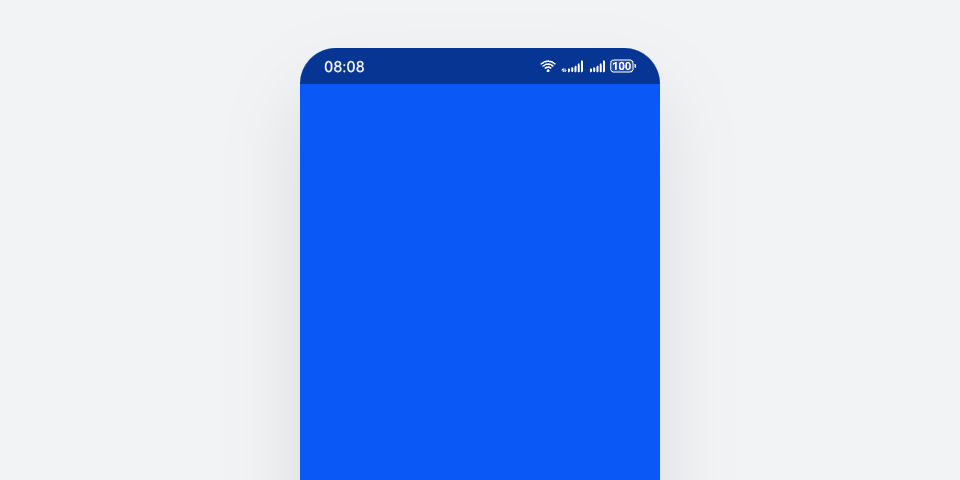
应用需要对状态栏进行适配显示。 - 采用沉浸一体化的背景设计,保证效果的整体性,避免状态栏区域被单独切割。 |
||
|
Do |
Don't |
||
|
- 根据页面内状态栏区域的背景色选择合适的状态栏颜色 (黑/白),保证状态栏信息的易读性。 |
|||
|
Do |
Don't |
||
|
- 避免在状态栏背景区域内采用左右半区对比差异过大的颜色,导致部分状态栏信息无法阅读。 |
|||
|
Do |
Don't |
||
|
测试方法 |
检查应用内界面布局 |
||
|
判定标准 |
- 检查状态栏区域与应用是一体化设计,未单独切割 - 状态栏文字图标清晰可见 |
||
|
标准等级 |
必须 |
||
|
适用设备类型 |
手机、折叠屏、平板 |
||
|
需考虑的特殊事项 |
无 |
||
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容



















所有评论(0)