
工具篇:(六)MacOS VSCode 使用技巧与插件推荐
VSCode 在 MacOS 上提供了极其流畅的开发体验,无论是通过快捷键提升效率,还是利用插件增强功能,都能显著提升你的工作效率。希望通过本文介绍的技巧和插件推荐,你能够更好地利用 VSCode 进行开发。希望这篇博客能帮助你更好地掌握 VSCode 的使用技巧,提升开发效率!
MacOS VSCode 使用技巧与插件推荐
VSCode 是 MacOS 上最受欢迎的代码编辑器之一,凭借其轻量级、强大的插件生态和丰富的功能深受开发者青睐。本文将详细介绍一些实用的 VSCode 使用技巧和插件,帮助你在 MacOS 上提升开发效率。
一、VSCode 使用技巧
1. 快速文件导航
在编写代码时,频繁切换文件可能会影响工作效率。使用 Cmd + P 可以快速打开文件搜索框,输入部分文件名或路径,VSCode 会即时匹配文件,帮助快速切换。
- 小贴士:你还可以输入
@直接跳转到类或函数定义。

2. 使用快捷键提升效率
VSCode 提供了丰富的快捷键。以下是一些高效快捷键推荐:
Cmd + Shift + P:打开命令面板,几乎所有 VSCode 的命令都可以通过这里调用。
Cmd + B:显示/隐藏侧边栏,增加代码编辑的空间。Cmd + D:快速选中相同的下一个单词,适合批量修改相同内容。
3. 多光标编辑
多光标编辑可以大大加快代码编写速度。按住 Option 键并点击多个位置,可以同时编辑多行代码,这对于批量插入或修改代码非常有用。

4. 集成终端
VSCode 内置了终端,按 Cmd + ~ 即可打开终端面板,方便你在同一个窗口中运行命令行工具,无需切换到外部终端。多个终端可以同时运行,可以通过标签来切换。
5. Split Editor(分屏编辑)
在 VSCode 中,通过 Cmd + \ 可以将编辑窗口分割成多个区域。你可以在不同的屏幕区域同时查看和编辑不同文件,特别适合处理多文件项目。

二、VSCode 插件推荐
VSCode 的强大之处不仅在于其内置功能,还在于其丰富的插件生态。以下是一些 MacOS 上必备的 VSCode 插件推荐:
1. Prettier - Code Formatter
Prettier 是一款非常流行的代码格式化工具,支持多种编程语言。它能够自动调整代码格式,保持代码风格一致,提高代码的可读性和维护性。
- 安装后使用:按
Cmd + Shift + P,输入Format Document,即可对当前文件进行格式化。 - 自动格式化:在
settings.json中设置"editor.formatOnSave": true,每次保存文件时,Prettier 都会自动格式化。

2. ESLint
ESLint 是用于 JavaScript 和 TypeScript 项目的代码质量检查工具。配合 Prettier 使用,ESLint 可以帮助你识别并修复代码中的潜在问题,尤其是在团队开发时,保持代码风格的一致性。
- 自动修复:通过配置
"eslint.autoFixOnSave": true,保存文件时 ESLint 会自动修复小问题。
3. GitLens
GitLens 能够增强 VSCode 的 Git 功能,让开发者更直观地看到每行代码的变更历史、提交记录、责任人等信息。你可以轻松查看代码的改动背景,快速理解团队协作中的代码演进。
- 实用功能:Hover 功能让你只需将鼠标悬停在某行代码上,即可看到该行代码的 Git 记录。
4. Live Server
Live Server 插件非常适合前端开发。它能在本地启动一个小型服务器,并实时刷新浏览器内容,让你在编辑 HTML/CSS/JavaScript 文件时无需手动刷新页面。
- 使用方式:安装后,右键点击 HTML 文件,选择 “Open with Live Server”,即可开启实时预览。
5. Path Intellisense
Path Intellisense 插件为文件路径提供了自动补全功能,在输入相对或绝对路径时自动显示匹配的文件或文件夹名称,减少手动输入的错误和时间。
三、如何管理插件
- 打开插件市场:按
Cmd + Shift + X,可以打开 VSCode 的扩展管理界面,直接在其中搜索和安装插件。 - 启用或禁用插件:在扩展列表中,点击插件旁的齿轮图标,可以选择启用、禁用或卸载插件。
- 更新插件:当插件有新版本时,VSCode 会提示更新。点击
Extensions页面上的更新图标,插件将自动更新到最新版本。
四、配置 VSCode 以提高工作效率
1. 自定义快捷键
VSCode 允许你根据个人习惯自定义快捷键。在 Code -> Preferences -> Keyboard Shortcuts 中,你可以调整每个操作的快捷键。
2. 代码片段


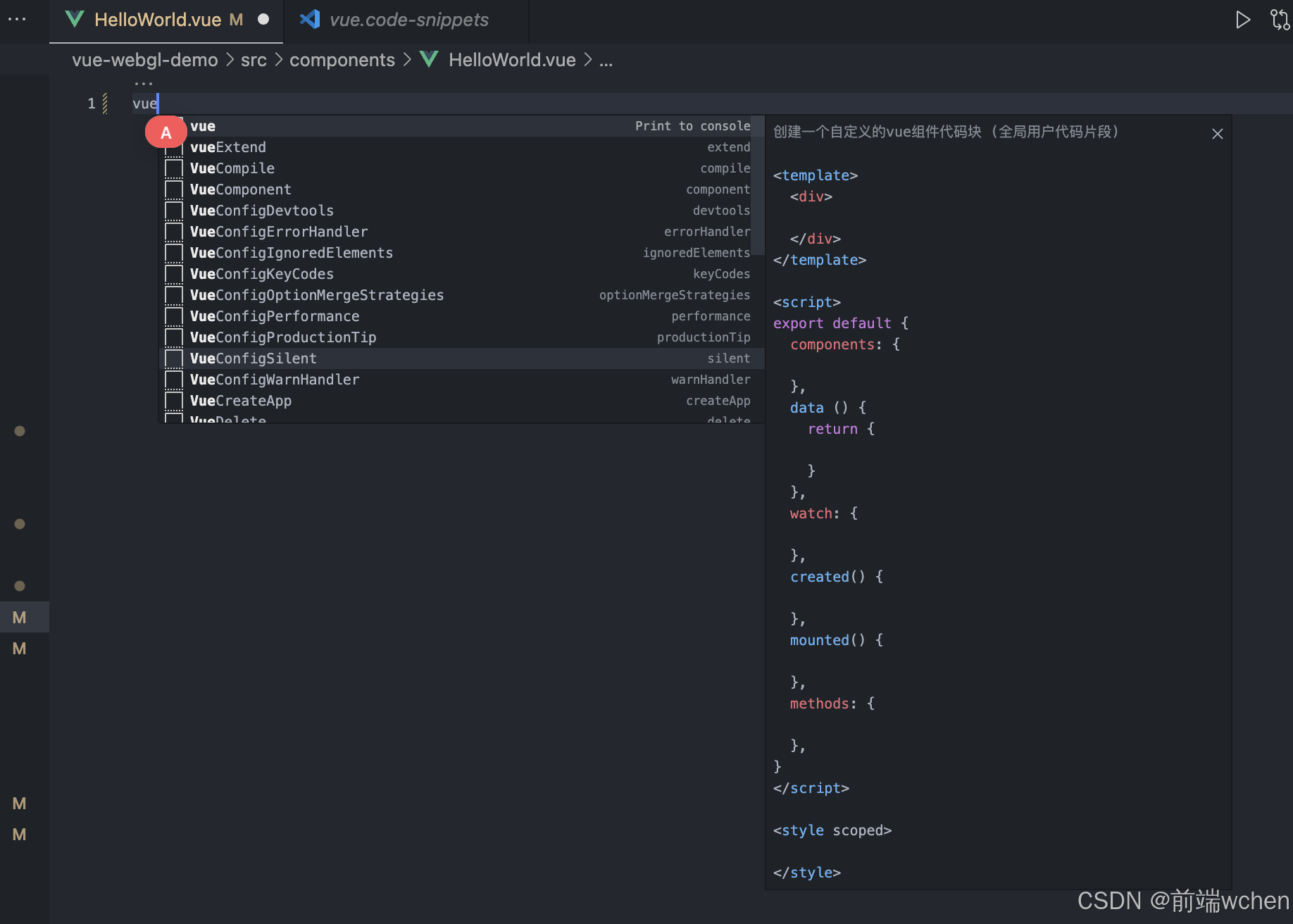
代码片段能让你在编写常用代码时无需重复输入。你可以通过 Code -> Preferences -> User Snippets 创建自定义代码片段。例如,创建一个 JavaScript 自定义的vue组件代码块 的代码片段:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" components: {\n",
" },",
" data () {",
" return {\n",
" }",
" },",
" watch: {\n",
" },",
" created() {\n",
" },",
" mounted() {\n",
" },",
" methods: {\n",
" },",
"}",
"</script>\n",
"<style scoped>\n",
"</style>",
"$2"
],
"description": "创建一个自定义的vue组件代码块"
}
}

这样当你输入 vue 并按 enter 时,VSCode 会自动 创建一个自定义的vue组件代码块。
3. 同步设置
VSCode 允许你将个人的编辑器设置、主题、快捷键绑定等同步到云端,在不同设备之间无缝衔接。你可以通过账户登录,启用 Settings Sync 功能,实现配置同步。
五、结语
VSCode 在 MacOS 上提供了极其流畅的开发体验,无论是通过快捷键提升效率,还是利用插件增强功能,都能显著提升你的工作效率。希望通过本文介绍的技巧和插件推荐,你能够更好地利用 VSCode 进行开发。
希望这篇博客能帮助你更好地掌握 VSCode 的使用技巧,提升开发效率!
工具篇:(一)MacOS 下使用 Navicat 管理 MySQL 数据库:详细图文教程与常见问题解决
工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
工具篇:(三)MacOS 两种方式下载 Node.js 并进行测试教程
工具篇:(四)MacOS 安装和配置 Python 环境
工具篇:(五)MacOS使用Postman 测试接口:从 创建MySQL数据库到 Node 项目
工具篇:(六)MacOS VSCode 使用技巧与插件推荐
工具篇:(七)MacOS IntelliJ IDEA 使用技巧与插件推荐
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)