VuePress v2 快速搭建属于自己的个人博客网站
快速搭建属于自己的个人博客网站

目录
为什么用VuePress?
相比于 hexo 之类的知名博客框架, vue 上手起来比较简单,而且想着后续自定义组件可能会比较方便,就选择了 VuePress 进行个人博客的搭建。这次使用的是 VuePress v2 版本,相比于 v1 功能会更加强大,但稳定性方面可能不如 v1 。
注意:VuePress v2 目前仍处于
beta阶段。你已经可以用它来构建你的站点,但是它的配置和 API 还不够稳定,很可能会在 Minor 版本中发生 Breaking Changes 。因此,在每次更新 beta 版本之后,请一定要仔细阅读 更新日志
本文详细介绍了如何用 VuePress v2 搭建个人博客网站。先选用 VuePress v2 和 vuepress-theme-reco 主题,通过 npm、npx 或 yarn 初始化项目,配置基础信息。然后进行定制,包括修改配置、删除不需要的信息、上传博客。最后讲解了为何用 GitHub Pages 部署及具体步骤,包括初始化仓库、本地配置、部署等。
一、前期准备
Node.js
Node.js的版本需要大于等于 18.16.0,如果你还没有安装Node,可以参加我的另一篇博客Node.js windows版本 下载和安装(详细步骤)-CSDN博客进行下载安装。
使用主题快速开发
物色好框架之后又在网上搜罗了一些比较好看的主题,这次选用了 vuepress-theme-reco 主题,是一款简洁的博客&文档主题,后续如果要添加文档也比较方便。
相比于原生的博客框架,各路大佬们开发的主题框架功能更加丰富,而且网站整体也更加美观。
二、VuePress安装
打开项目文件夹,在当前路径下打开cmd窗口,本次我使用了 npm 进行项目初始化,此外也可以使用 npx 或 yarn。
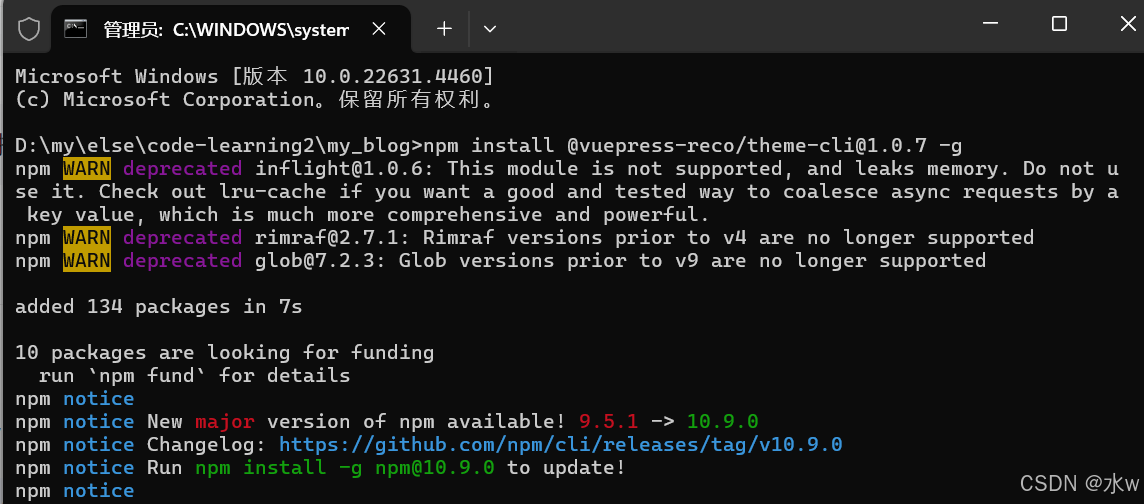
npm install @vuepress-reco/theme-cli@1.0.7 -g
yarn global add @vuepress-reco/theme-cli@1.0.7
运行命令,选择配置项目基础信息如下,
# 初始化,并选择 2.x
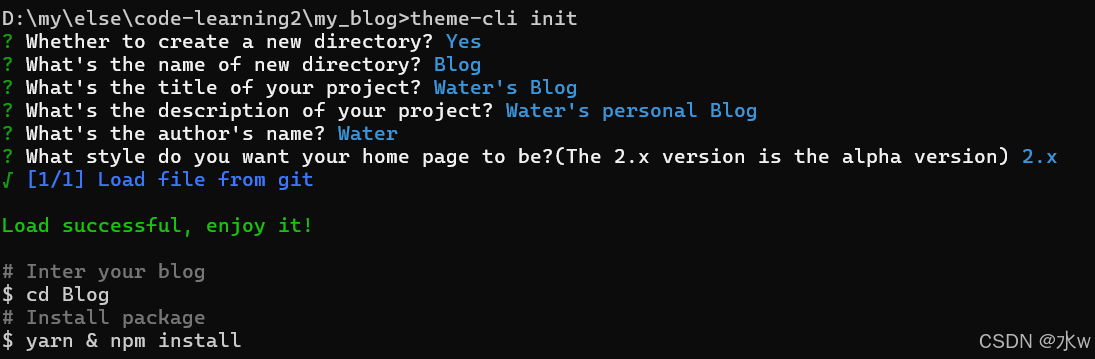
theme-cli init
可以看到,返回了配置成功信息。
接下来,我们通过vscode进入项目文件,使用npm安装需要的依赖包,
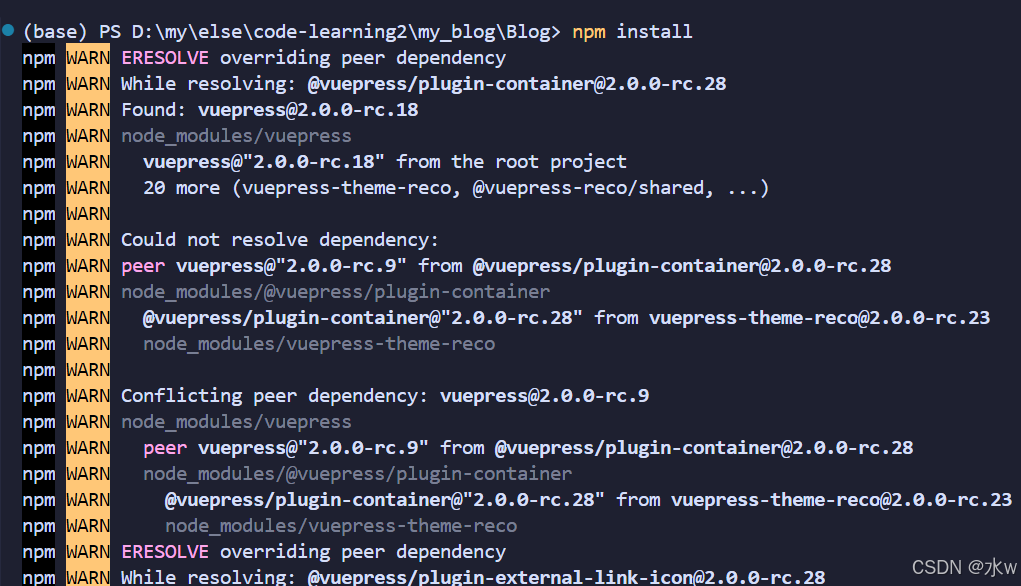
npm install
成功运行后,可以看到我们的基础目录结果:

使用下列命令来启动项目,
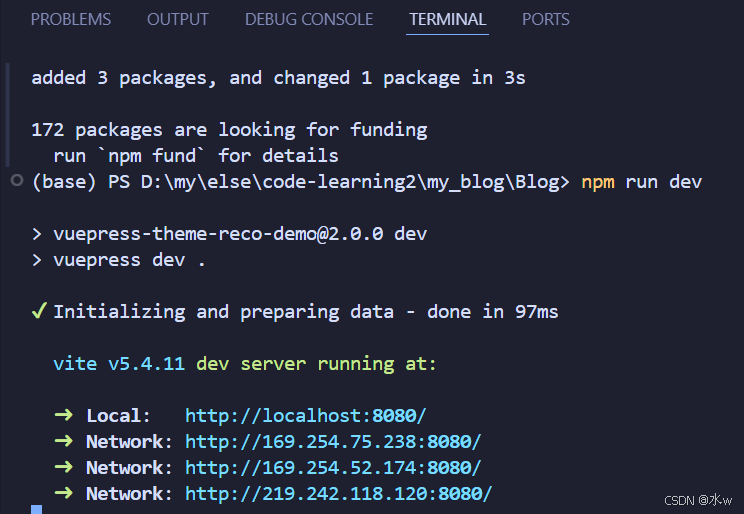
npm run dev
项目默认运行在 8080端口。
运行成功后,会在 .vuepress 路径下生成两个临时文件(不要手动修改),如下图所示,

启动后, 浏览器打开 http://localhost:8080 查看效果,此时可以看到博客的基本框架已经搭建好了。

三、个性化定制
通过上一步我们很快就搭建好了一个博客网站的模板,接下来就开始我们个人博客的定制。
在 package.json 文件中的 scripts 里添加两行启动脚本,最终的 package.json 长这样:

修改配置信息
打开 config.ts 文件,将默认信息更改为个人信息。修改网站标签展示的默认信息,并修改博客展示的作者名称。

添加 head 标签属性,为网站附上图标,

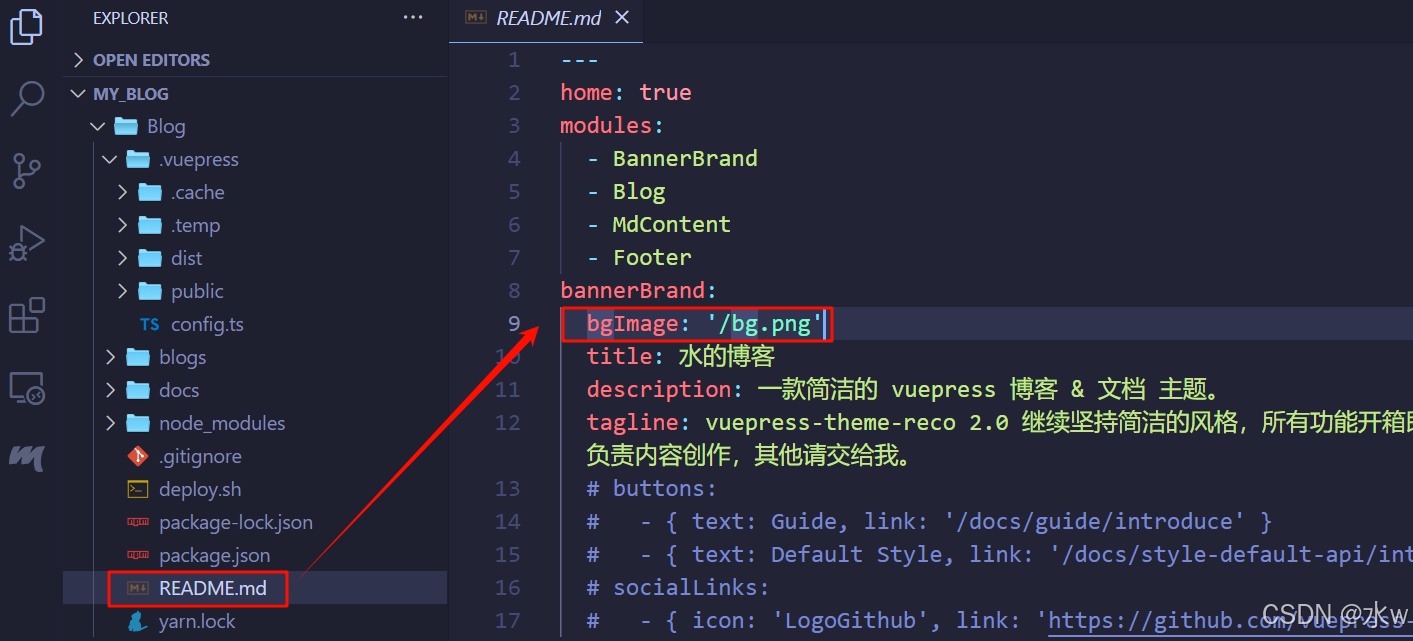
进入README.md文件修改首页信息,填上你想要展示的个人信息。

可以修改首页开屏内容,如背景图片(存放在 public 文件夹中),博客标题、描述等信息,也可以换上自己的 github 仓库地址。

删除不需要的信息
在将默认信息替换成我们的个人信息后,下一步我们就可以根据自己的需要删除掉一些我们暂时不需要的功能。
首页 tagline 下方的两个按钮以及社媒图标我们可以直接删掉,这样首页会更加简洁(当然你也可以保留并替换上自己的文档地址),

删除作者在 Readme 中给出的 快速开始 提示,

此外,如果我们的个人博客暂时没有文档功能,就可以先删除掉 docs 目录,并删除掉一些与文档相关的配置,

文档侧边栏配置,

在 navbar 中删除文档路由信息,

暂时不需要公共栏或评论区也可以将以下属性注释或删除掉,

博客上传
完成了前两步,我们网站的总体框架就已经基本整理完了,接下来就到了我们的核心功能,博客上传。
首先,我们需要在 blogs 目录下添加分类目录,框架可以根据分类目录名称进行自动分类,并生成对应的路由。

可以按时间划分子目录可以方便后续进行时间轴排序。
提示:对按年度区分的子目录再进行分类的话会造成时间轴的混乱,不想要时间轴页面的话就无所谓。
此处我是按照不同的技术进行分类的,分成前后端。
在子目录下放置你的 md 文章,在每篇 md 文章的开头需要加上如下格式的代码(配置博客信息及自动分类),

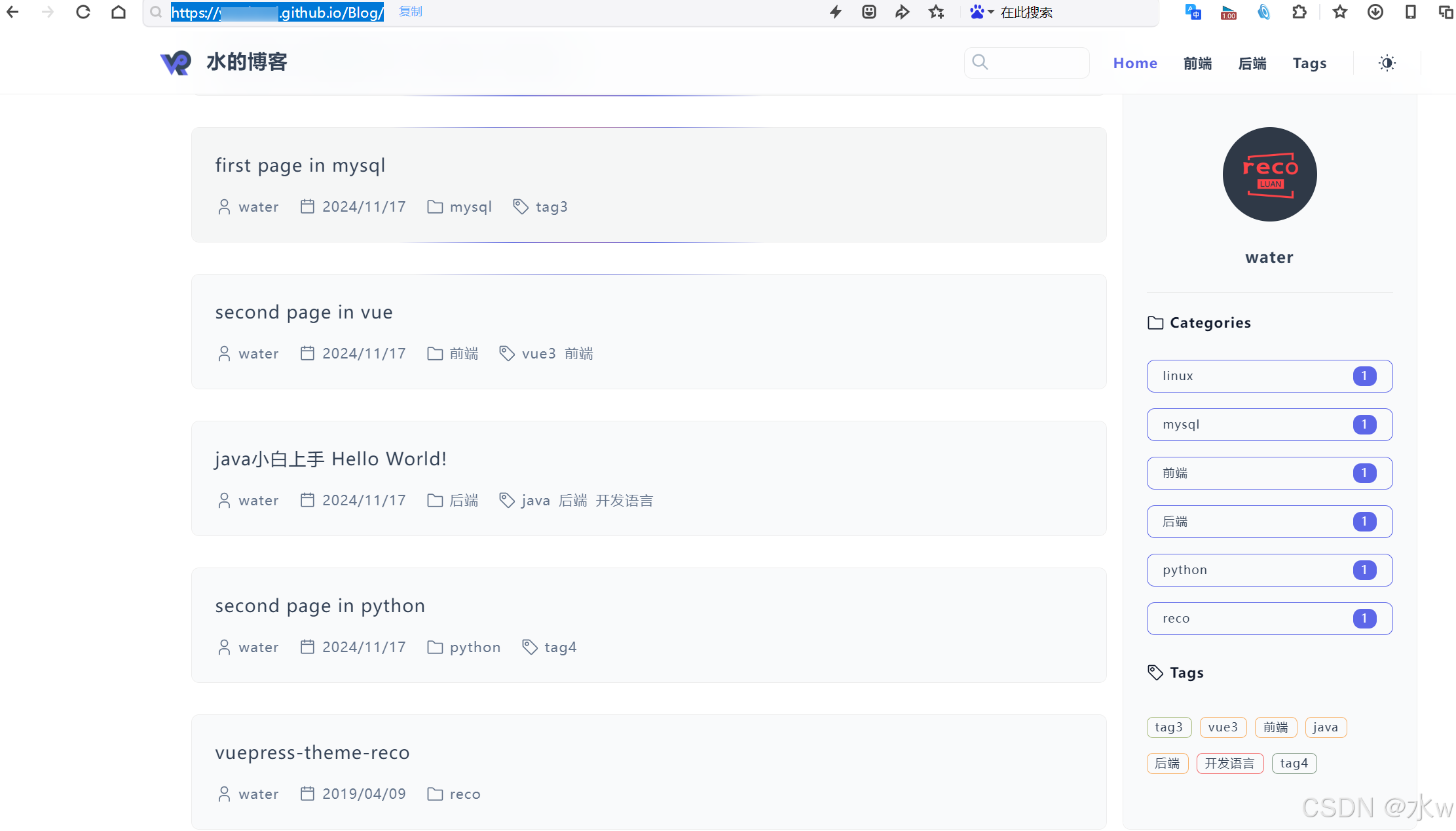
如果正确完成了上述的所有步骤,此时点击运行你应该收获到这样的首页,

此时我们已经完成了个人博客网站的基础功能搭建,还需要添加其他的插件或修改样式,可以自行查阅主题文档 vuepress-theme-reco 。
四、部署
完成了网站的搭建,接下来我们就可以进行网站的部署了,毕竟大家花时间做出来的个人博客肯定是想展示给别人看的嘛。这个时候如果有自己的服务器并且熟悉部署的朋友大可以直接部署到自己的服务器,这样做是最自由的。
但如果大家和我一样暂时还没有买服务器又想白嫖的,这边我推荐大家可以部署到 GitHub Pages 上,不仅免费,操作还简单,又可以展示在你自己的 github 主页中,何乐而不为呢?
使用github快速部署
这里快速部署前提是开发者有一定的 github 使用经验,至少需要有自己的 github 账号并在本地下载了 git 。
初始化仓库
登录 github 新建仓库,记得设置访问权限为 public,


本地配置
在 config.ts 文件中添加 base 属性,地址为 "/仓库名称/" ,这里的仓库名称就是上一步设置的 Blog,
同时,由于默认的 base 为 /,因此在 base 变更后 head 标签中的图片路径也需要修改。

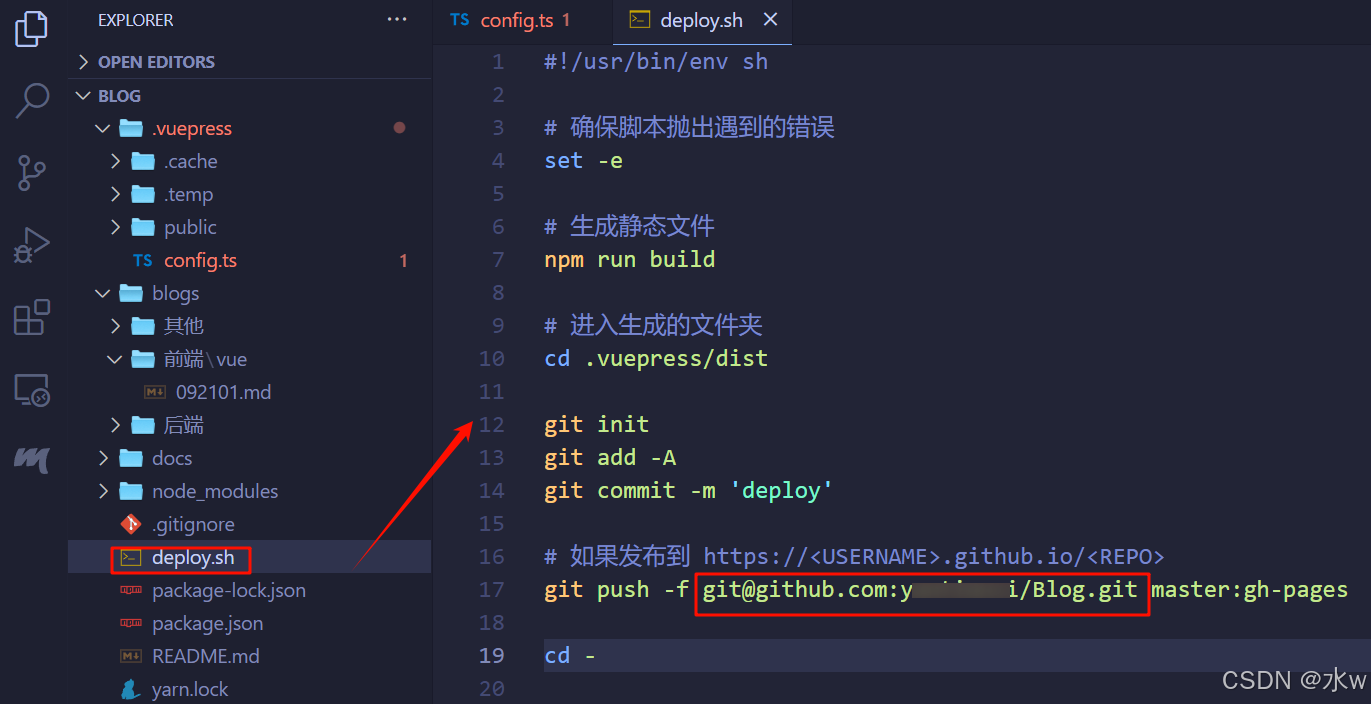
在最外层目录下创建脚本文件 deploy.sh ,
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd .vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
注意上方的仓库地址需要替换为你自己的地址,并且上面的脚本文件中使用 ssh 进行代码的推送,需要提前配置 ssh 公钥,没有配置过的进行下面这个步骤,或者将上述 git@github.com:<USERNAME>/<REPO>.git 替换为 https 的地址。


不过使用 https 推送在不配置代理的情况下很容易会报错并且推不上去,具体代理配置也可以自行百度github仓库代理配置。
配置github的ssh密钥
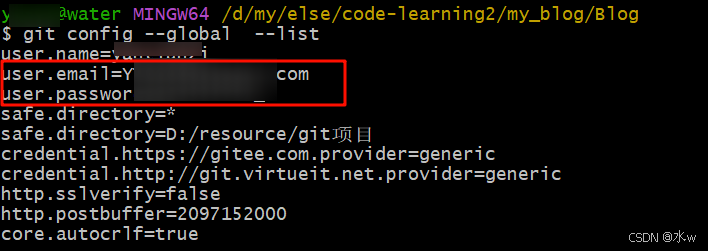
(1)通过以下命令,查看是否配置账户和邮箱,
git config --global --list 
若未配置,可使用以下命令,配置账户和邮箱(注意命令中不需要双引号),
git config --global user.name "你的账户"
git config --global user.email "你的邮箱"设置完成后,可通过git config --global --list 命令校验以下。
(2)账户和邮箱配置完成后,可使用以下命令,生成秘钥,
ssh-keygen -t rsa -C "你的邮箱"执行命令后进行3次或4次确认(按回车键):
- 确认秘钥的保存路径(如果不需要改路径则直接回车);
- 如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);
- 创建密码(如果不需要密码则直接回车);
- 确认密码;
我这里的操作是没有创建密码,若需创建密码,需要进行四次确认,如果不需要创建密码,进行三次确认就可以了。
执行命令后,若出现ssh-keygen 不是内部或外部命令问题,请配置ssh-keygen的环境变量。
以下为执行命令后的截图效果,

生成后的文件,保存在 C:\Users\用户\.ssh文件夹下;

然后用文本工具打开之前生成的id_rsa.pub文件,复制全部内容,

(3)打开github,进入配置页:(在github页右上角),选择SSH and GPG keys项(浏览器左侧区域),把内容拷贝到key下面的输入框,并为这个key定义一个名称(通常用来区分不同主机),然后保存。

github的ssh秘钥就配置完成。
最后,在git界面中运行脚本文件 deploy.sh,
sh deploy.sh

部署
在项目最外层目录下右键 git bash,

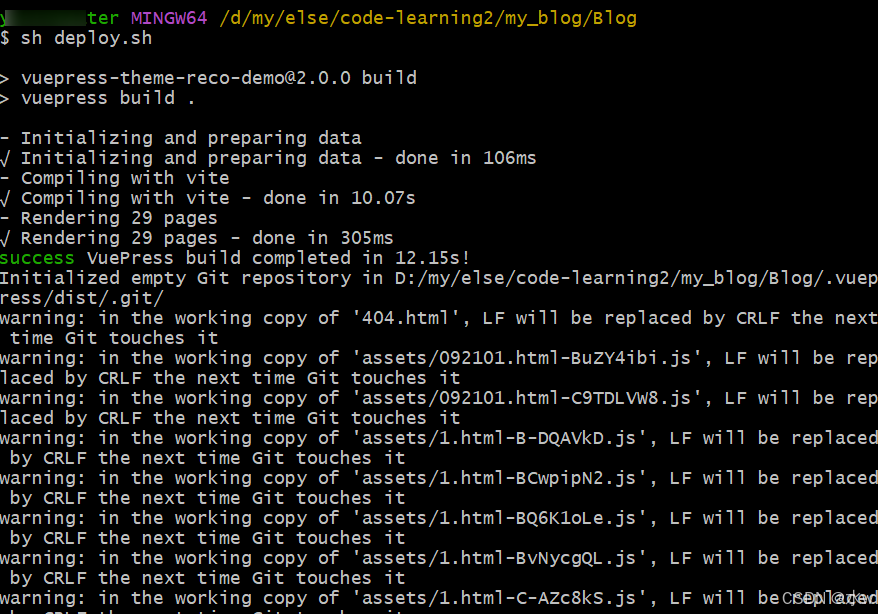
运行 sh deploy.sh ,


成功部署后可以在 github 仓库的 settings 中 看到成功部署的信息,并给出了网站地址,当看到类似以下提示表明部署成功,

此时我们的博客网站就成功运行在这个地址上了。可以通过浏览器访问,

如果顺利的话,相信很短的时间内大家就可以完成上面的步骤,成功部署自己的网站。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)