
828华为云征文|Flexus X实例Docker+Jenkins+gitee实现CI/CD自动化部署-解放你的双手~
本实践指南将带您深入探索Docker+Jenkins+Gitee的完美结合,一步步构建起一套高效、可靠的CICD自动化部署体系。您将学会如何配置Jenkins以监听Gitee的Webhooks,实现代码提交的即时响应;如何利用Docker容器快速打包并运行您的C# Web API应用。
目录
前言
🚀 828 B2B企业节特惠来袭,Flexus X实例引领自动化部署新纪元!Docker携手Jenkins与Gitee,共创CICD无限可能!在快速迭代的数字时代,我们自豪地推出这一前沿解决方案,为您的C# Web API项目注入前所未有的敏捷动力。通过集成Docker容器化技术、Jenkins持续集成/持续部署(CICD)平台,以及Gitee高效版本控制系统,我们旨在打造一个无缝衔接的开发到部署流水线,让您的项目在数字化转型的浪潮中乘风破浪,遥遥领先!
🐳 一个高度自动化的环境,每一次代码提交都能触发自动化的构建、测试与部署流程。在这个流程中,Docker确保了应用运行环境的标准化与一致性,无论本地开发还是云端部署,都能享受到“所见即所得”的便捷;Jenkins作为强大的CICD引擎,自动化地管理着整个流程,从代码拉取、编译构建到部署发布,每一步都精准无误;而Gitee,作为您的代码仓库,不仅提供了安全的版本控制服务,还通过集成Jenkins触发器,实现了代码变更与部署流程的即时联动。
🐤本实践指南将带您深入探索Docker+Jenkins+Gitee的完美结合,一步步构建起一套高效、可靠的CICD自动化部署体系。您将学会如何配置Jenkins以监听Gitee的Webhooks,实现代码提交的即时响应;如何利用Docker容器快速打包并运行您的C# Web API应用;以及如何通过Jenkins脚本化地管理整个部署流程,包括环境配置、依赖安装、测试执行与部署发布等关键环节。
实验步骤
环境准备
本实验沿用了上一个实验,环境是Flexus X实例自定义模式,使用了4vCPUs | 12GiB,镜像是最高版本的ubuntu,在上一个实验中使用xshell连接了服务器,随后在服务器中安装了git、dokcer。这里就不重复介绍了,可自行操作或参考上一个实验!
828华为云征文|Flexus X实例C#/.Net Core 结合(git代码管理、docker自定义镜像)快速发布部署-让你的项目飞起来~-CSDN博客
安装Portainer
介绍:
Portainer是一款开源的轻量级管理UI,旨在简化Docker和Kubernetes环境的管理。Portainer提供了状态显示面板、应用模板快速部署、容器镜像网络数据卷的基本操作(包括上传下载镜像,创建容器等操作)、事件日志显示、容器控制台操作、Swarm集群和服务的集中管理和操作等功能。这些功能基本能满足中小型单位对容器管理的全部需求。
拉取镜像
使用Docker命令拉取Portainer的Docker镜像:
docker pull portainer/portainer-ce
拉取镜像报错了!!!在尝试从 Docker 镜像仓库(如 Docker Hub)获取镜像时遇到了问题。我们可能需要配置 Docker 以使用国内的镜像源,因为直接访问 Docker Hub 有时可能会很慢或不稳定
更换镜像源
在Linux系统中,Docker的配置文件通常位于/etc/docker/daemon.json。如果该文件不存在,则需要手动创建。

从查询结果来看,我目前并没有这个文件,下面我自己创建一个!
// 创建文件
cd etc/docker
touch daemon.json
//编辑文件
vim daemon.json
// 在文件中输入以下内容 注意:刚打开文件要输入i才可以进入编辑模式
{
"registry-mirrors": [
"https://gallery.ecr.aws/",
"https://gitverse.ru/docs/artifactory/gitverse-registry/",
"https://docker.lmirror.top",
"https://atomhub.openatom.cn/"
]
}
// 退出编辑模式,从插入模式回到普通模式,只需要按下 Esc 键
// 退出 Vim
// 修改完成后我们需要完全退出 Vim 编辑器,可以使用以下命令:
:q //如果没有做任何修改,则退出 Vim。
:q! //强制退出 Vim,不保存任何修改。
:wq 或 :x //保存修改并退出 Vim。
:ZZ //和 :wq 一样,保存修改并退出 Vim,但更简短。
接下来我们重启docker服务
[root@localhost]# systemctl daemon-reload
[root@localhost]# systemctl restart docker再次拉取Portainer的Docker镜像,此时已经可以正常拉取了!

启动容器
执行下面命令运行Portainer容器
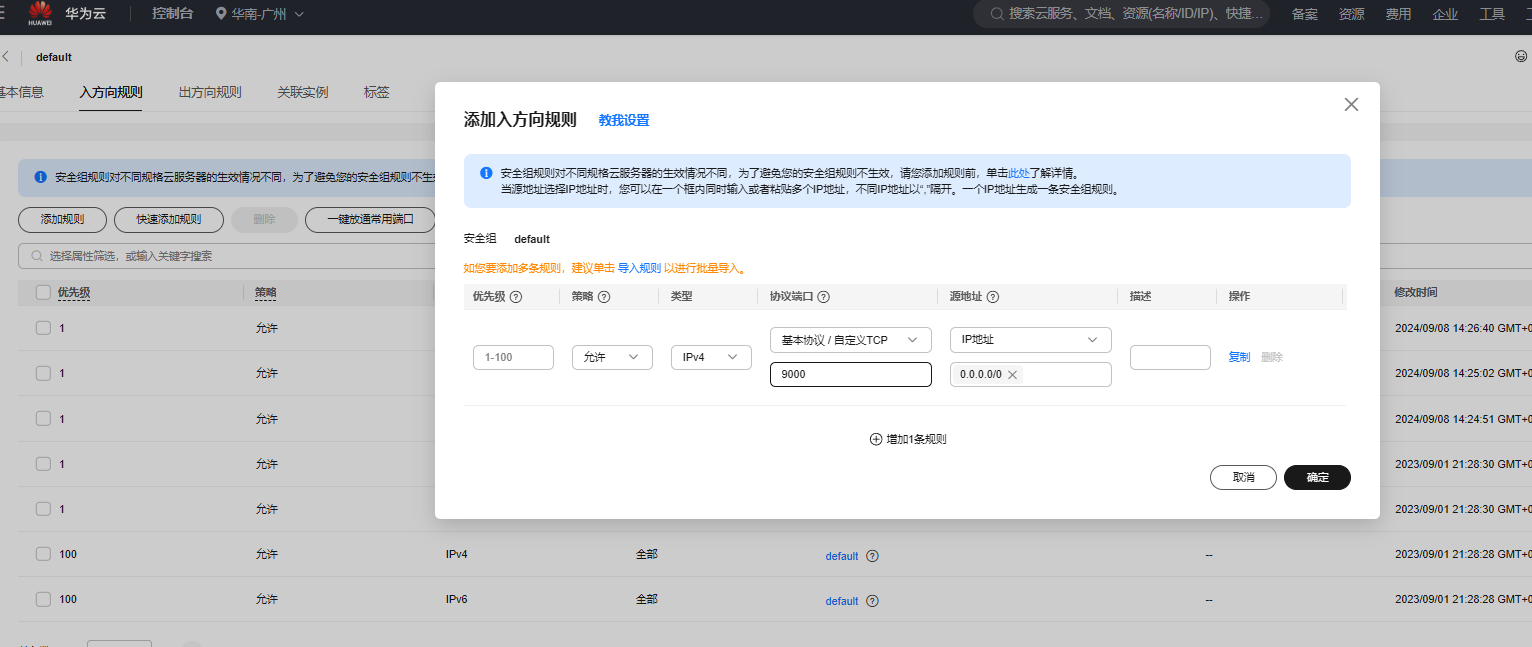
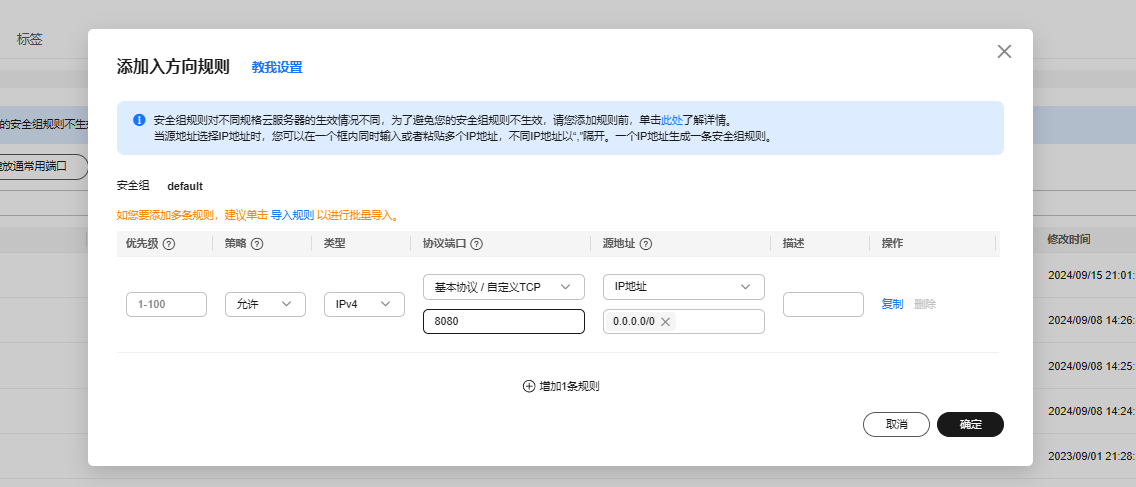
docker run -d -p 9000:9000 --name portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v /var/lib/docker/volumes:/var/lib/docker/volumes portainer/portainer-ce运行容器后,去华为服务器控制台开放我们的9000端口

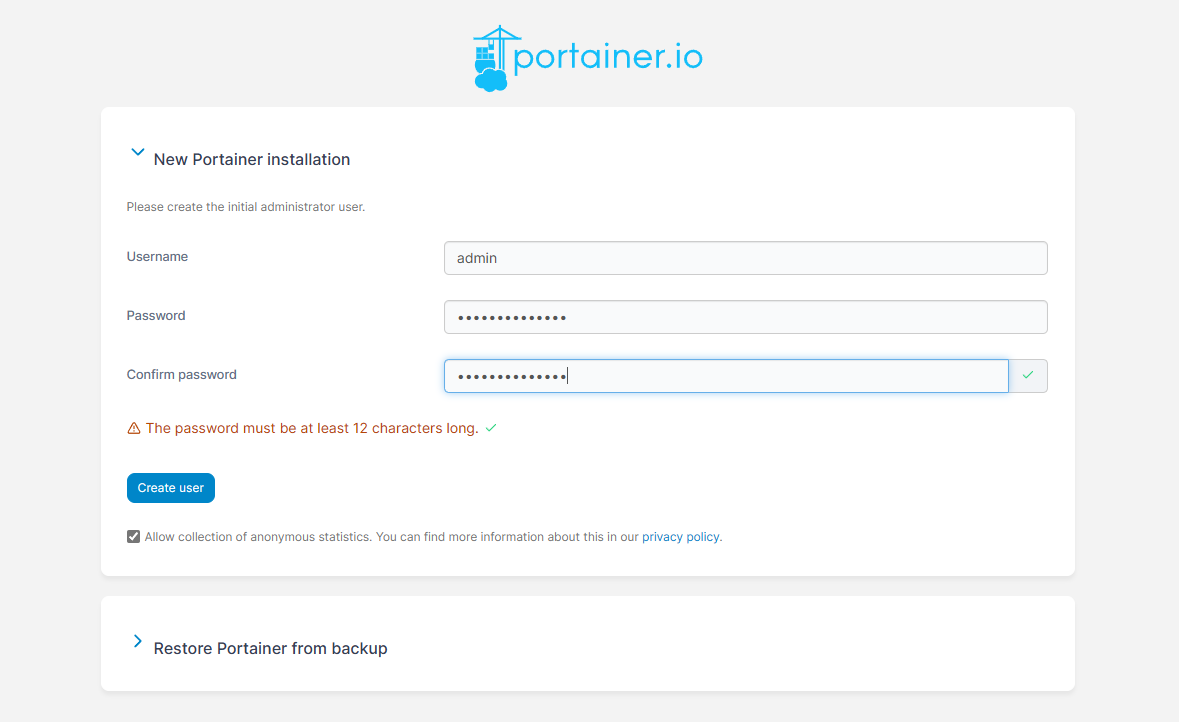
使用我们的服务器IP地址+端口号,访问可视化界面,第一次访问需要配置账号密码

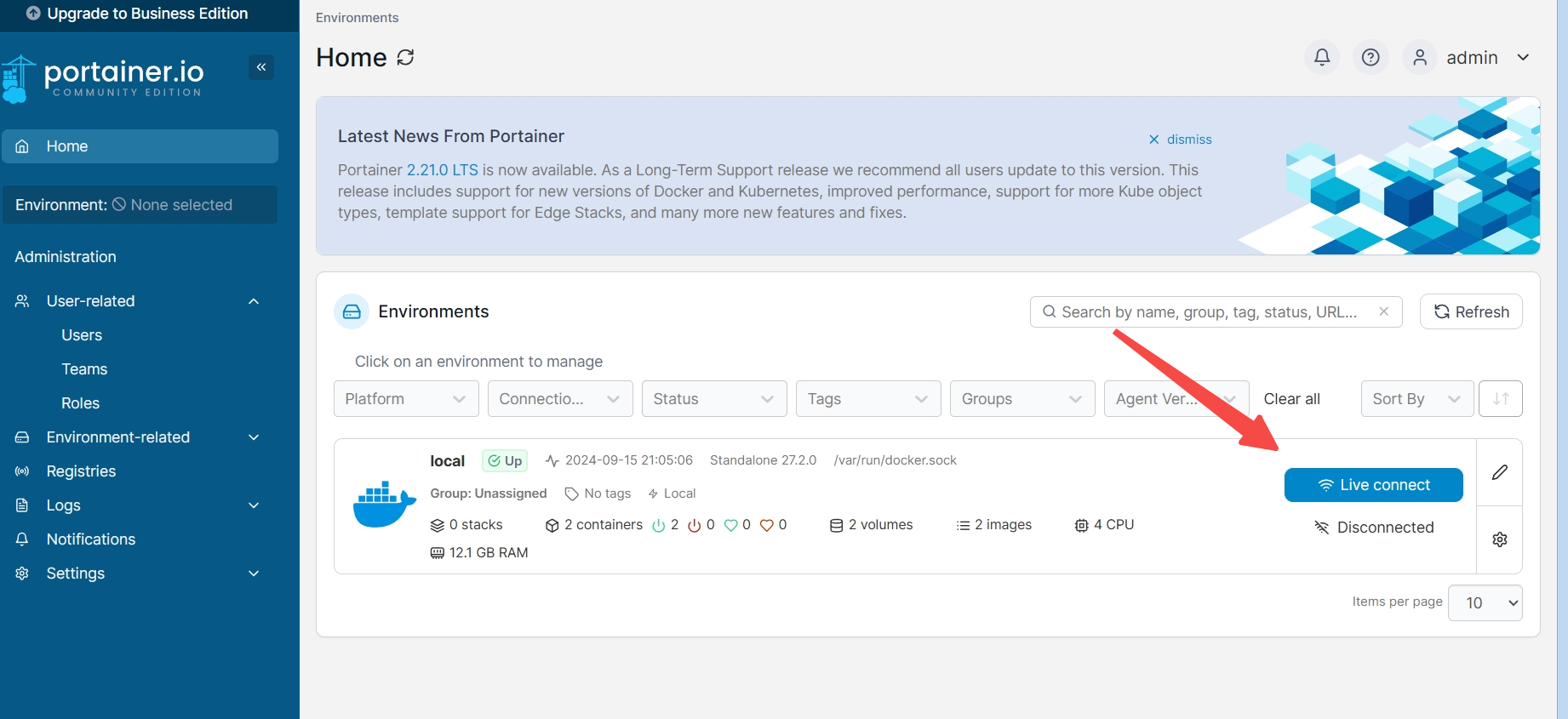
点击LiveConnect打开本地docker,可以查看宿主机配置信息、查看容器、镜像、网络、卷等相关信息。

安装jenkins
介绍:
Jenkins是一个开源的持续集成和持续部署(CI/CD)工具,它支持各种编程语言和平台,广泛应用于软件开发和交付过程中。Jenkins可以监视源代码仓库(如Git、SVN等)的变化,并在代码提交后自动执行构建过程,包括编译、测试和打包等步骤。
拉取镜像
使用docker pull jenkins/jenkins:lts命令拉取Jenkins的长期支持(LTS)版本镜像
运行容器
# 在宿主机上创建一个目录,用于存放Jenkins的数据
mkdir -p /var/jenkins_home
# 为了确保Jenkins容器能够正常访问该目录,需要设置适当的权限
chmod 777 /var/jenkins_home
# 启动容器
docker run -d --name myjenkins -p 8080:8080 -p 50000:50000 -v /var/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock --restart=always jenkins/jenkins:lts
# 参数说明:
-d:以后台模式运行容器。
--name myjenkins:为容器指定一个名称。
-p 8080:8080:将容器的8080端口映射到宿主机的8080端口,用于访问Jenkins的Web界面。
-p 50000:50000:将容器的50000端口映射到宿主机的50000端口,用于Jenkins的节点和主控节点之间的通信。
-v /var/jenkins_home:/var/jenkins_home:将宿主机的/var/jenkins_home目录挂载到容器的/var/jenkins_home目录,用于持久化Jenkins的数据。
-v /etc/localtime:/etc/localtime:将宿主机的时区文件挂载到容器内,确保容器内的时间与宿主机一致。
-v /usr/bin/docker:/usr/bin/docker 和 -v /var/run/docker.sock:/var/run/docker.sock:允许容器内的Jenkins使用宿主机的Docker命令和Docker引擎。
--restart=always:设置容器在退出时总是自动重启。执行完后使用docker ps命令查看正在运行的容器列表,确认Jenkins容器已经启动。
老样子,开放8080端口,ip+端口访问页面!

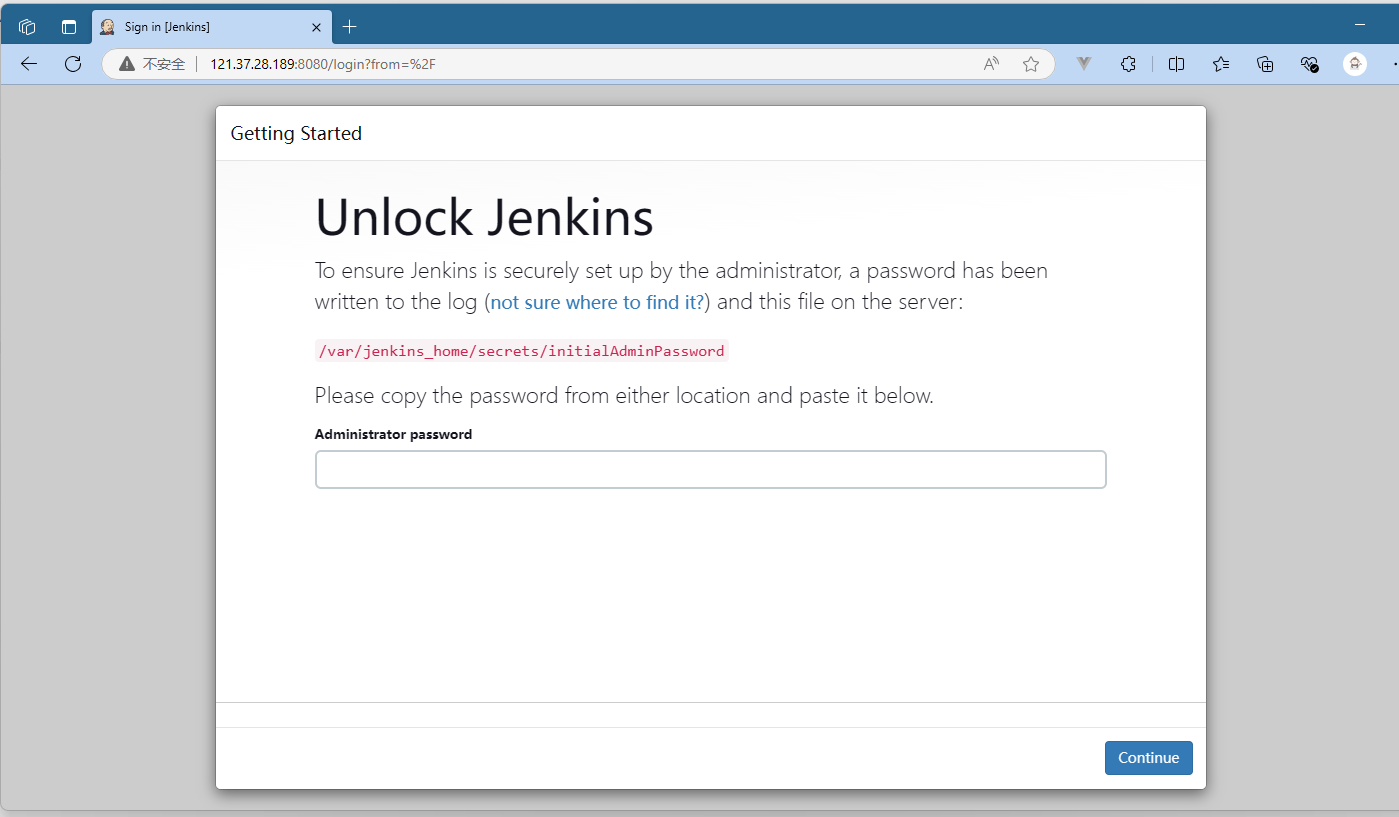
获取管理员密码
第一次访问需要输入管理员密码,我们有两种方法可以获取到密码!
- 查看日志:
使用docker logs myjenkins命令查看Jenkins容器的输出日志,找到包含管理员密码的行。
- 直接查看文件:
也可以在宿主机的/var/jenkins_home/secrets/initialAdminPassword文件中找到管理员密码。

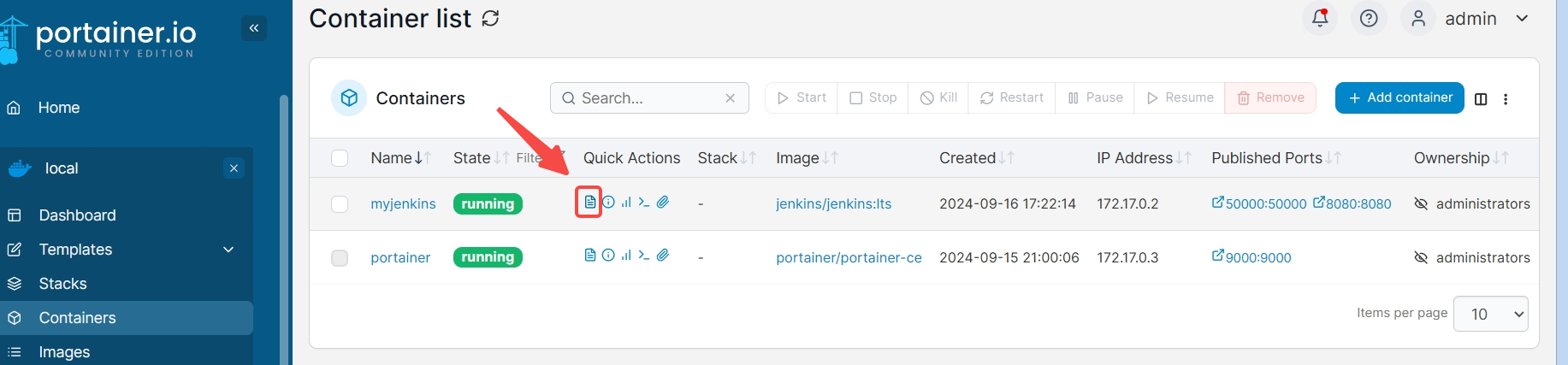
这里我直接打开刚刚安装的portainer界面,找到容器,点击日志图标!

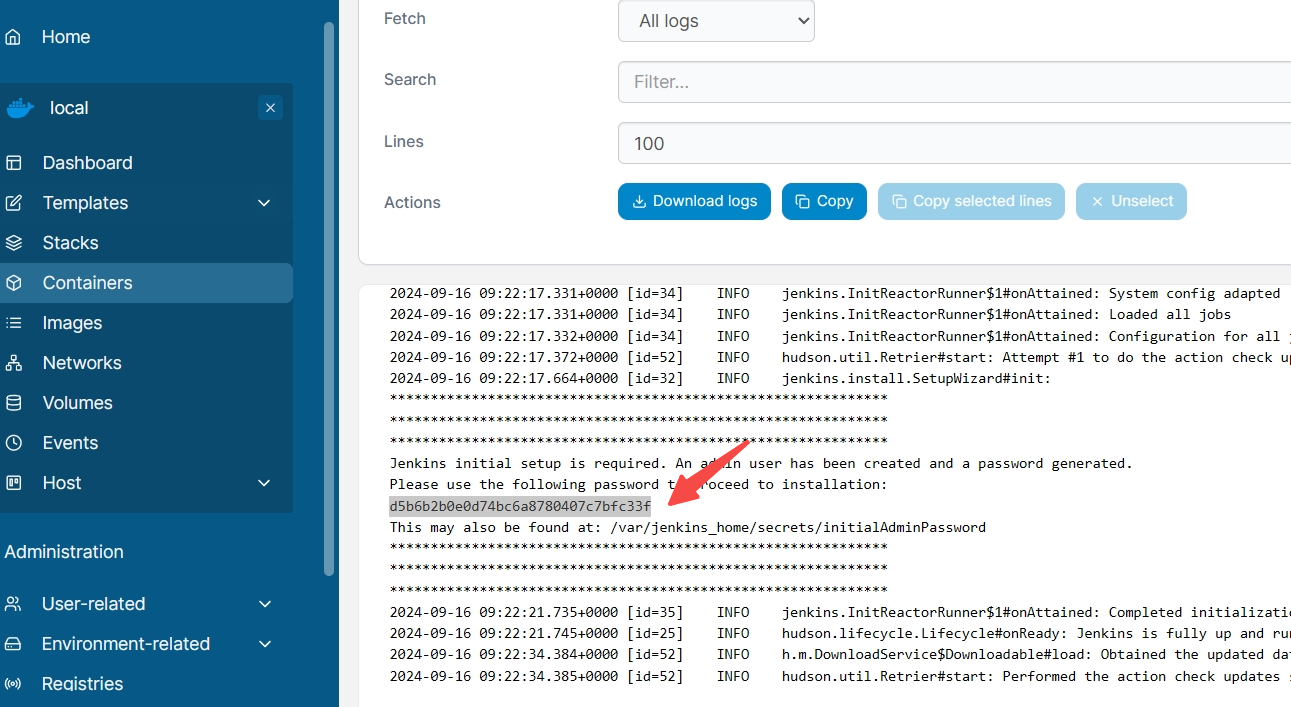
如下所示 Please use the following password to proceed to installation: 的下面一行就是密码!

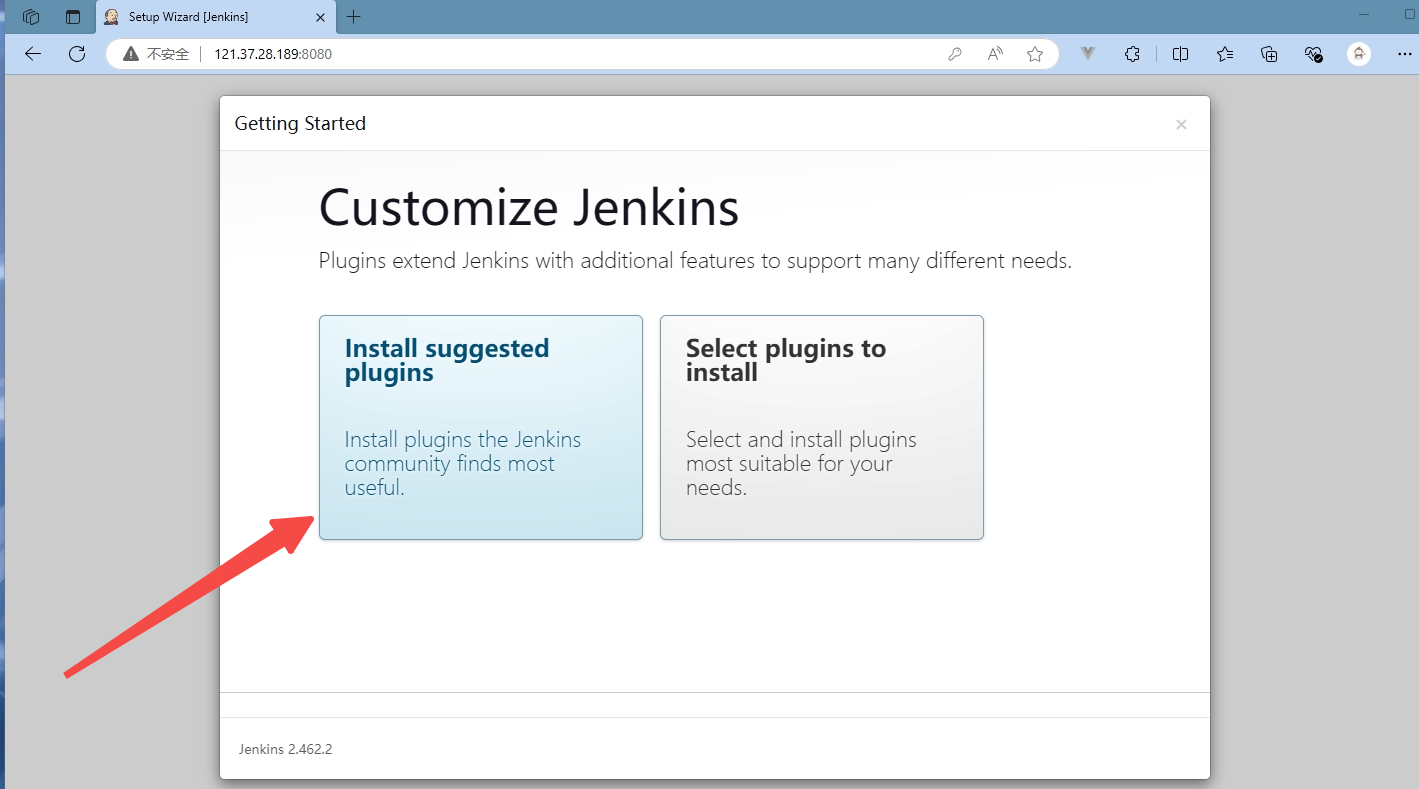
选择安装建议安装的插件!

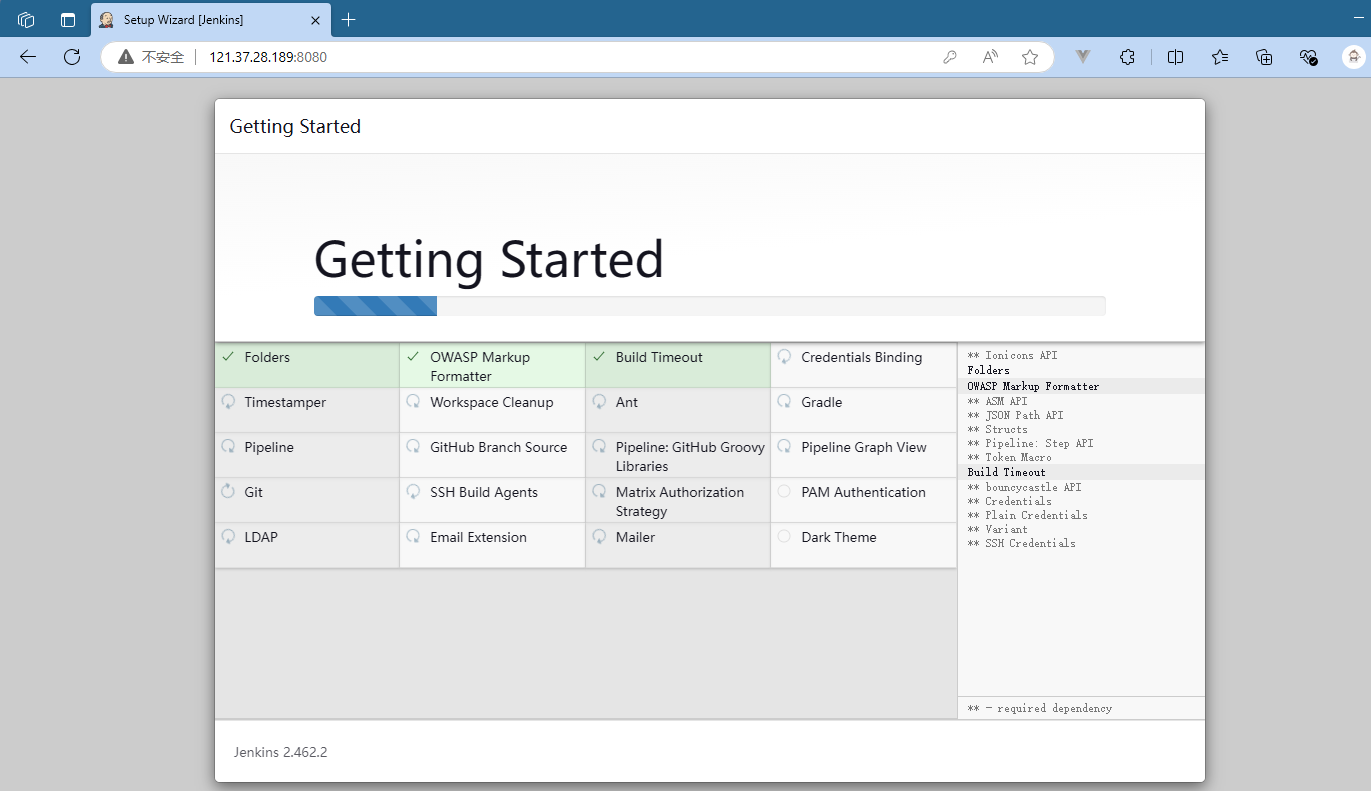
安装插件需要等待一会~~~

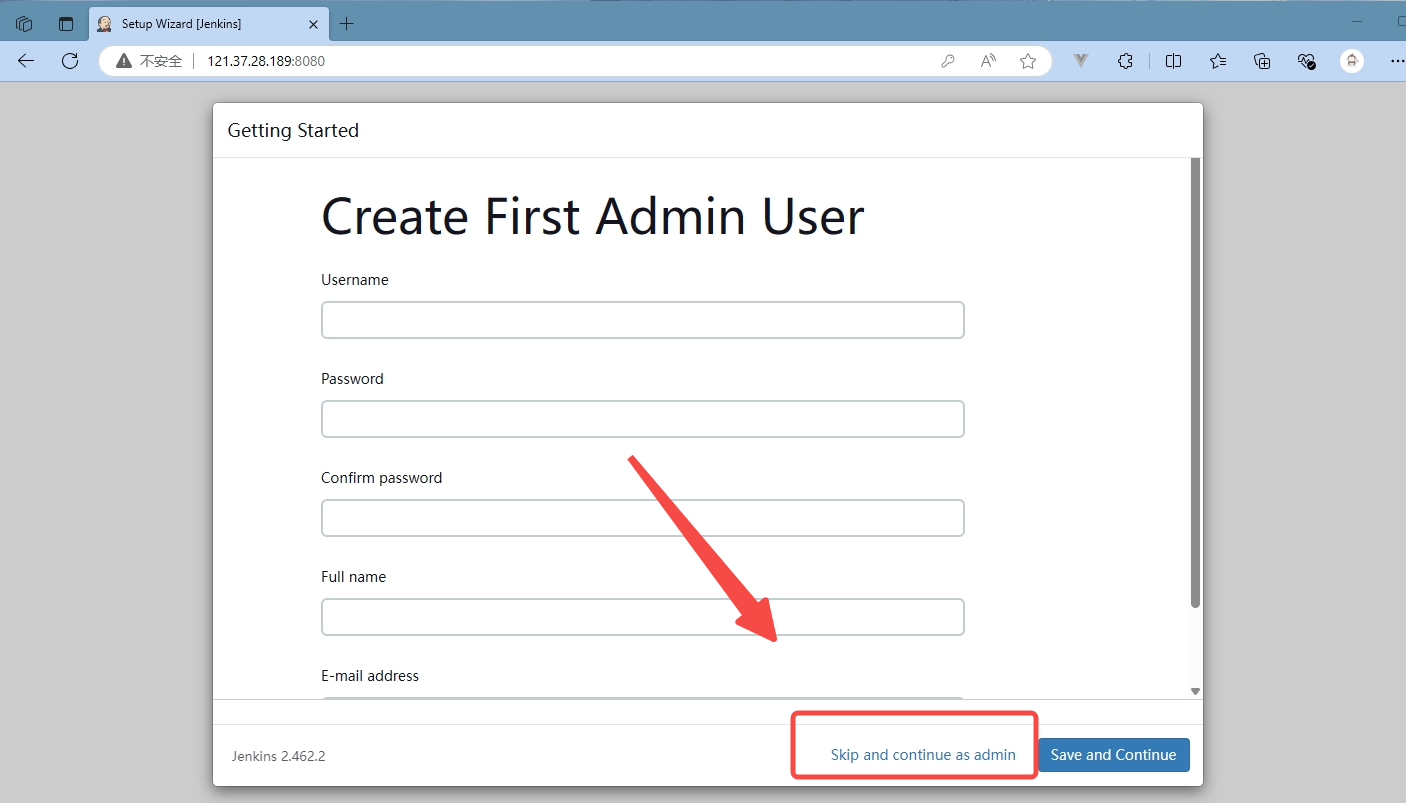
安装完成后系统提示我们创建一个新用户,这里我选择使用admin用户继续!

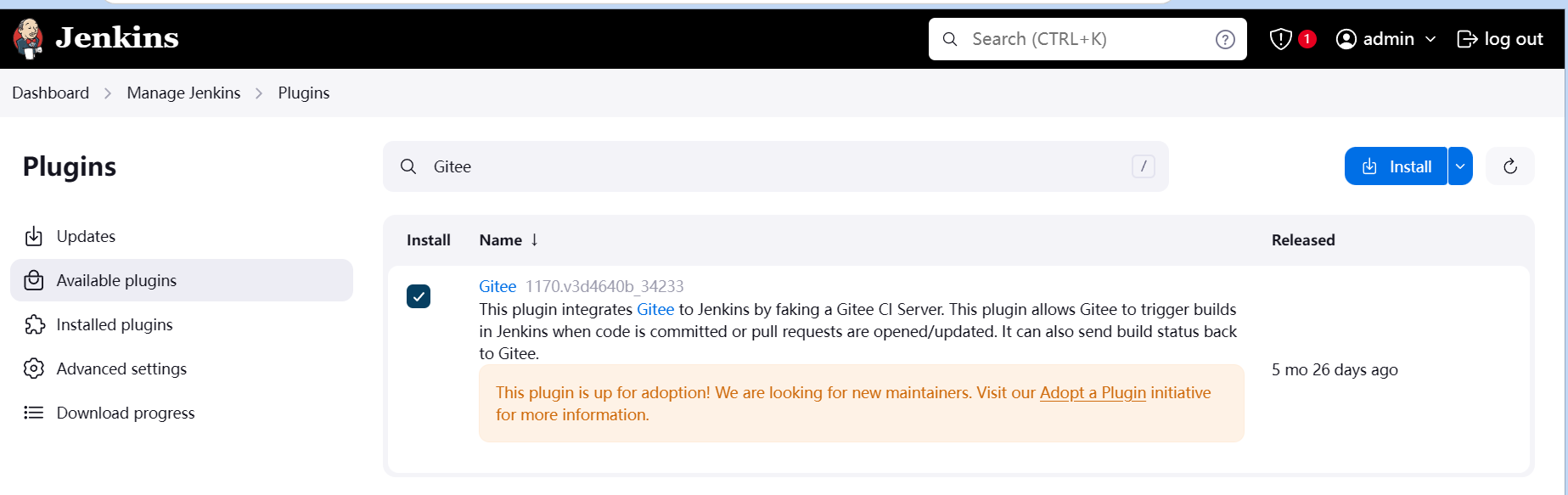
在设置中安装Gitee插件

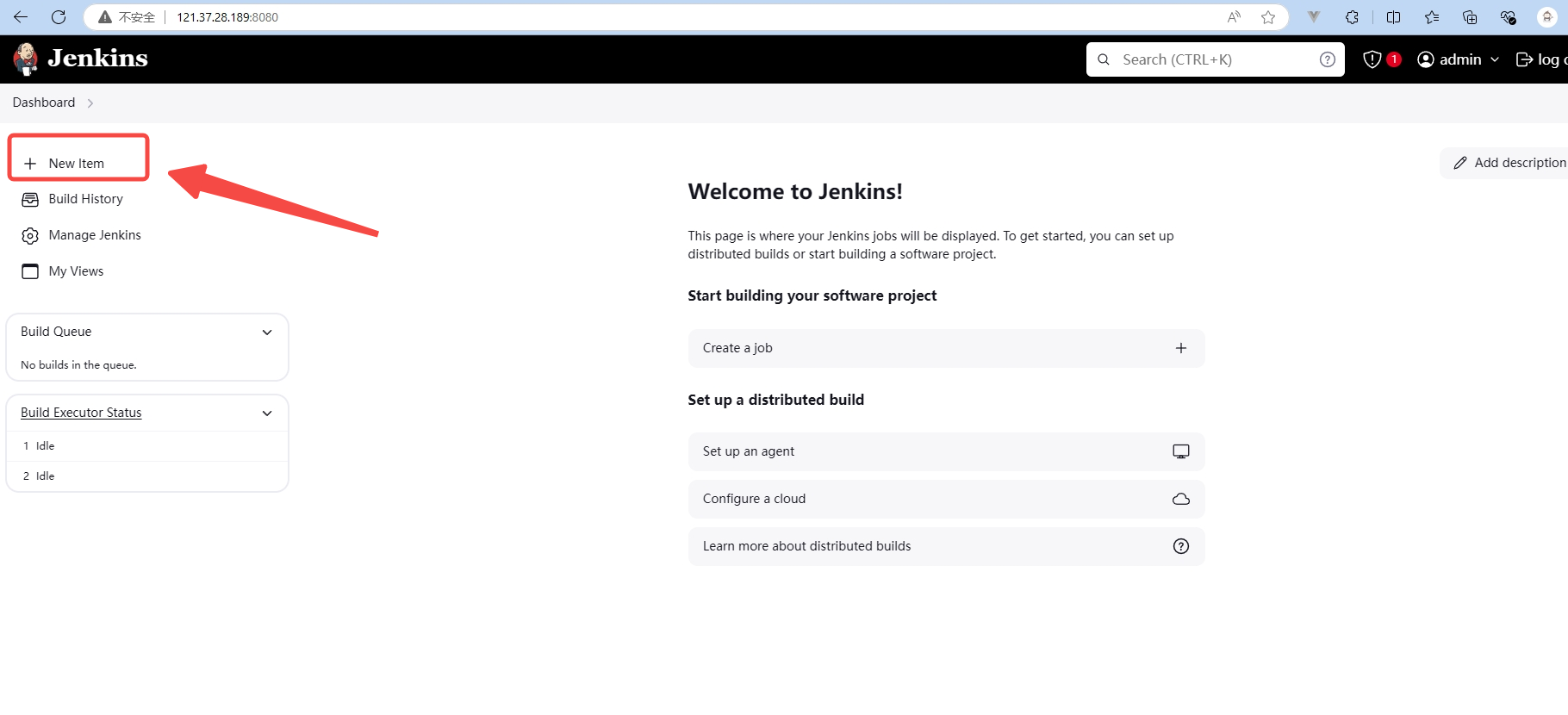
点击New Item 创建一个新任务!

新建流水线项目
Portainer配置
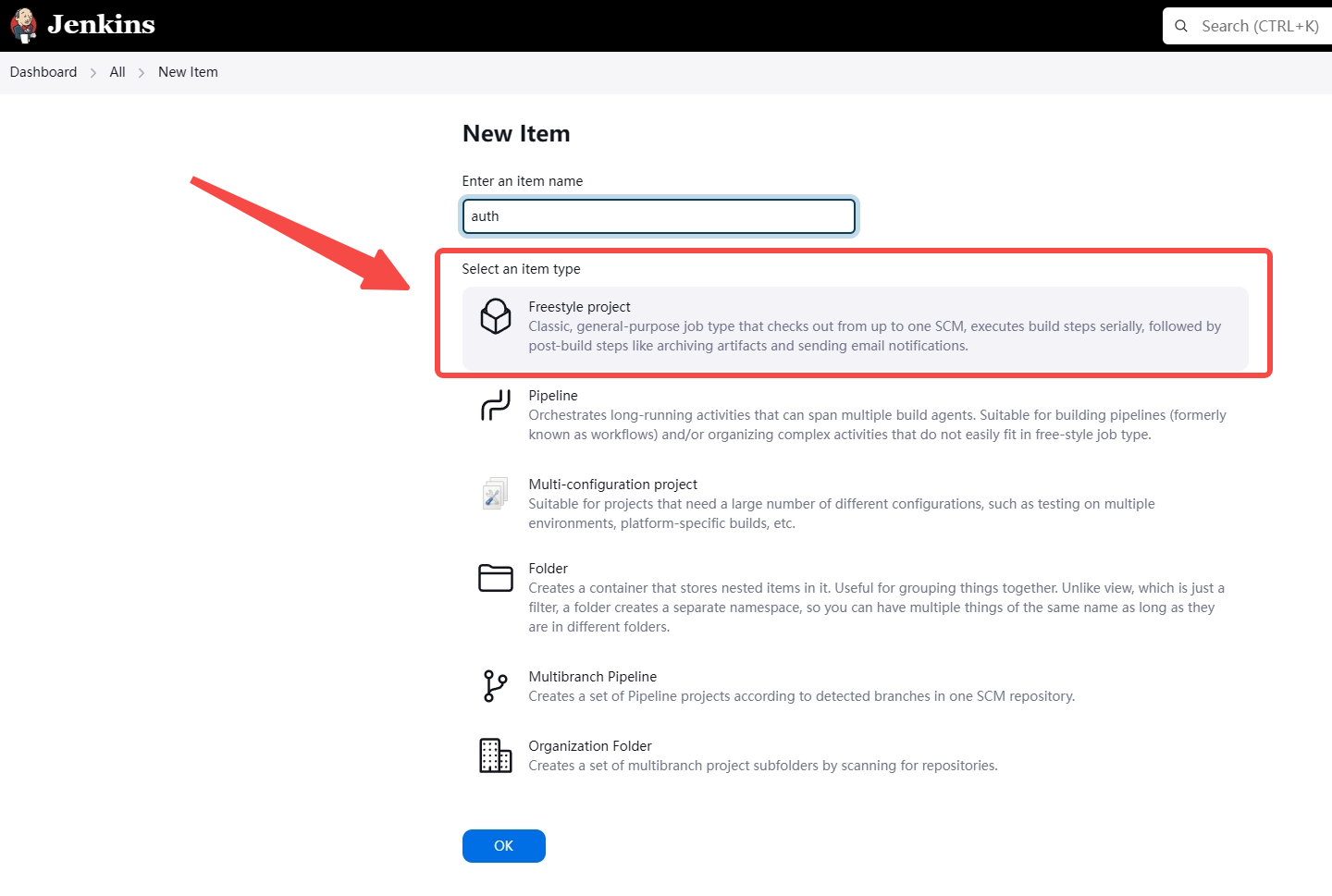
然后选择第一种任务模式,自由风格软件项目

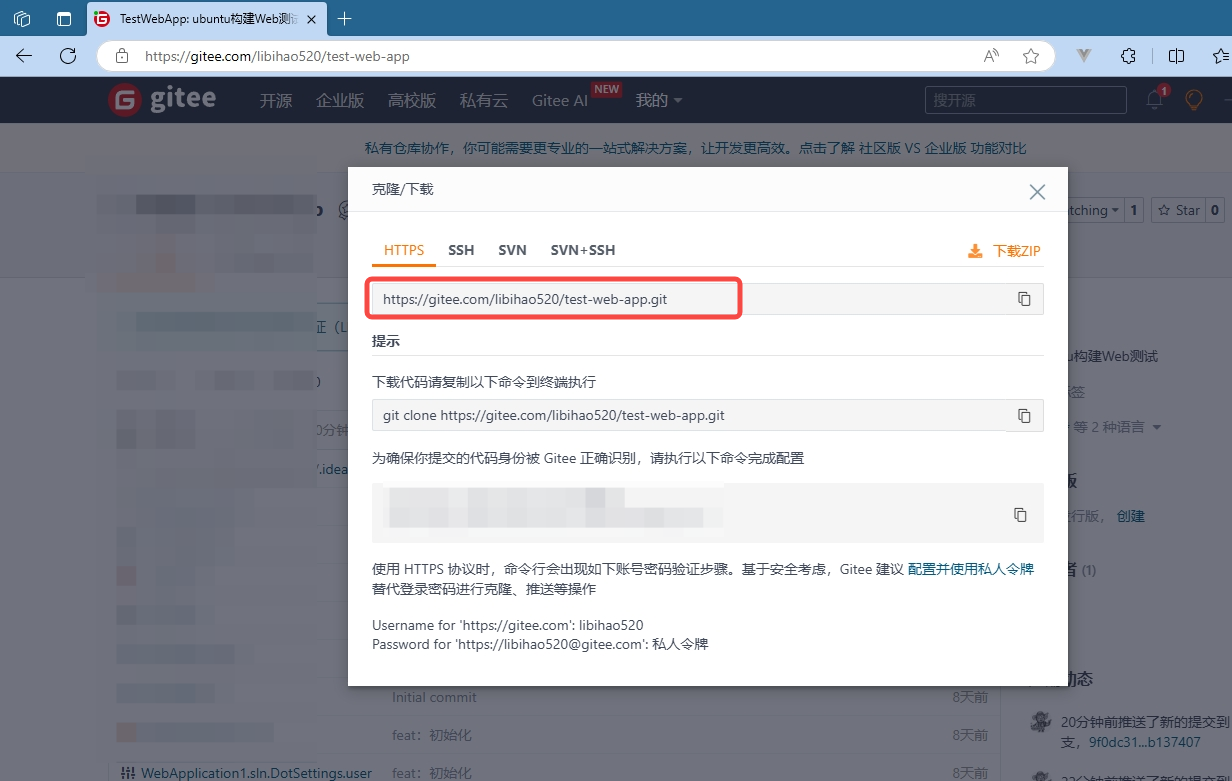
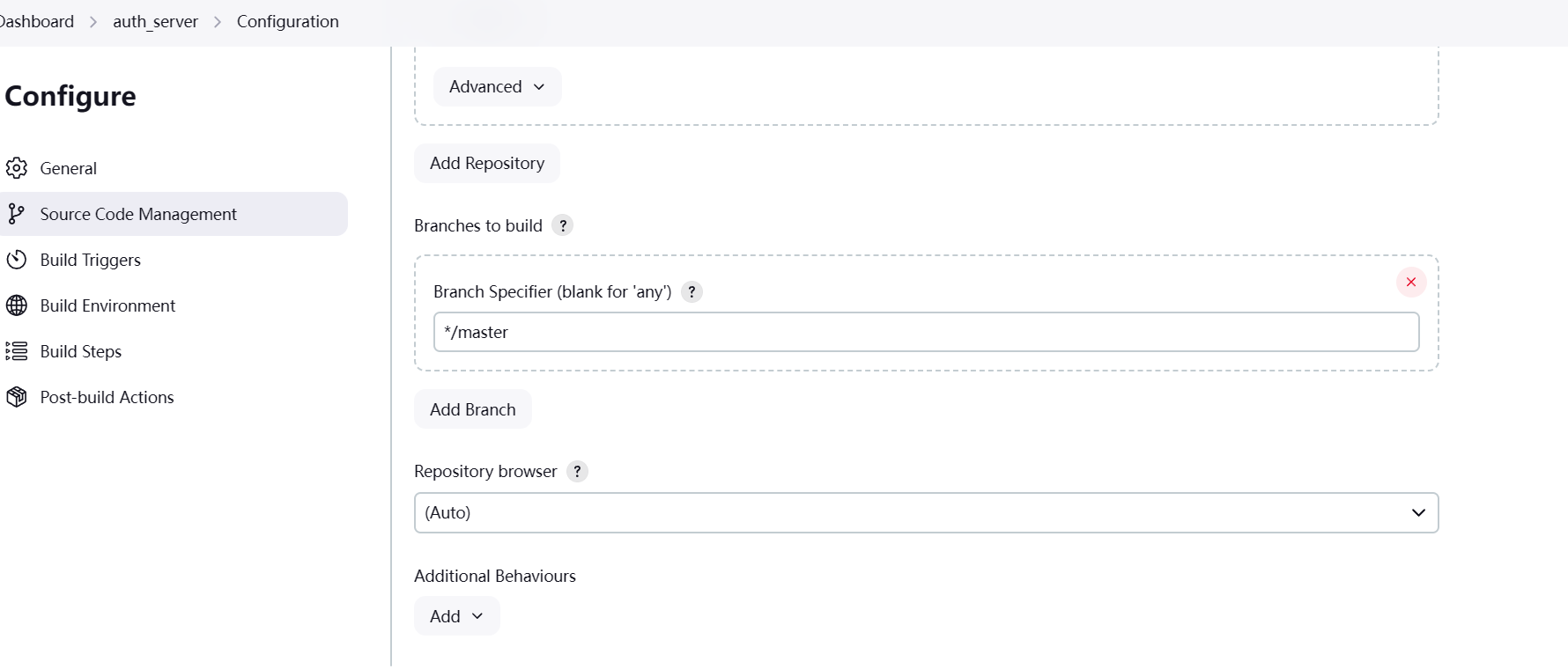
在源代码管理Source Code Management中选择Git,打开gitee找到自己需要部署的仓库,复制地址。

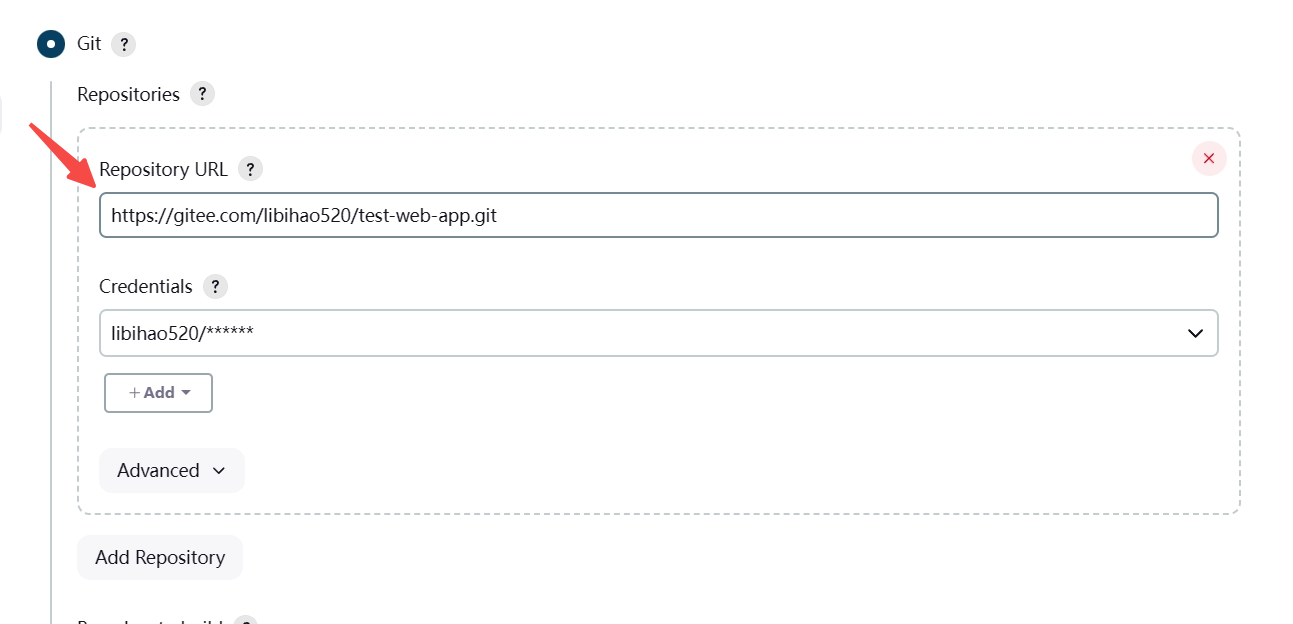
粘贴到Repository URL 中,第一次创建Credentials 是空的,我们点击下面的add新建一个,

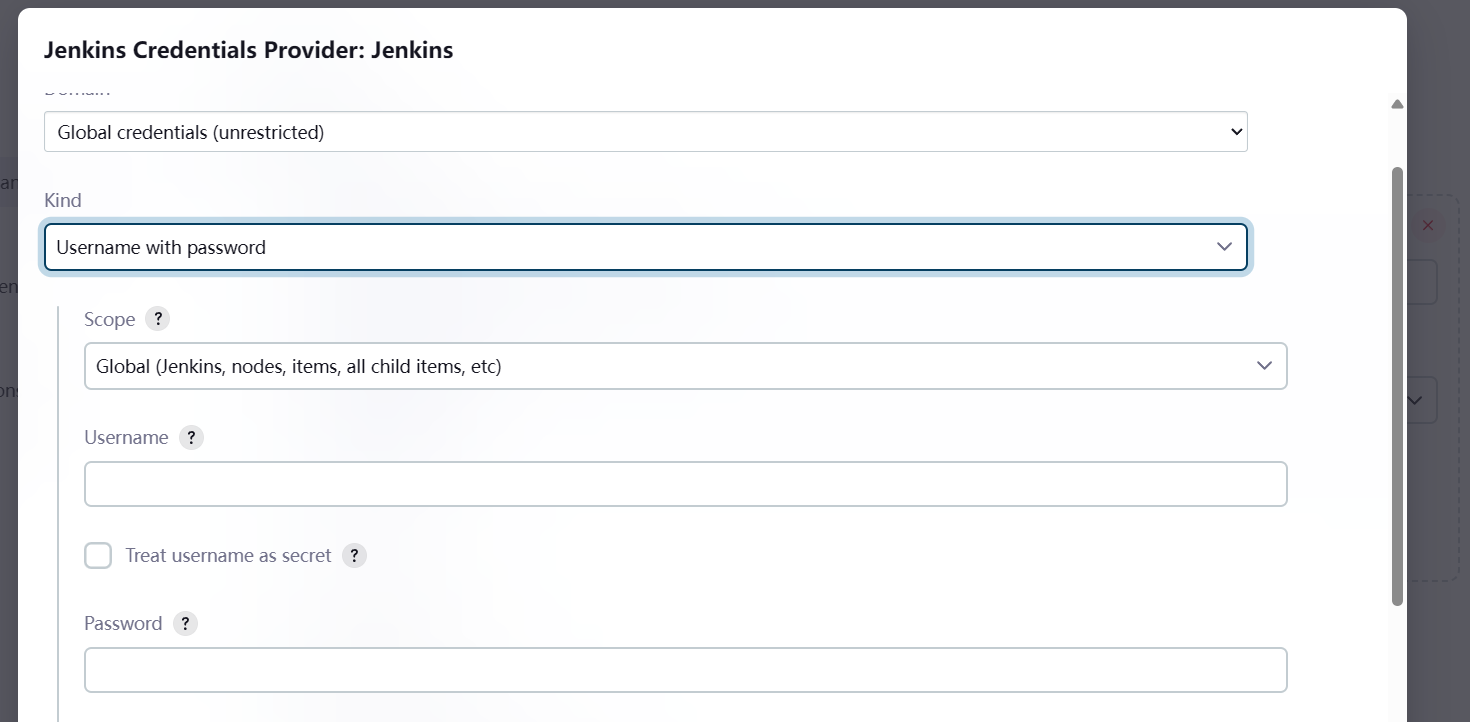
新建Credentials 时我们只需要填写Username和Password,其他空着就好!

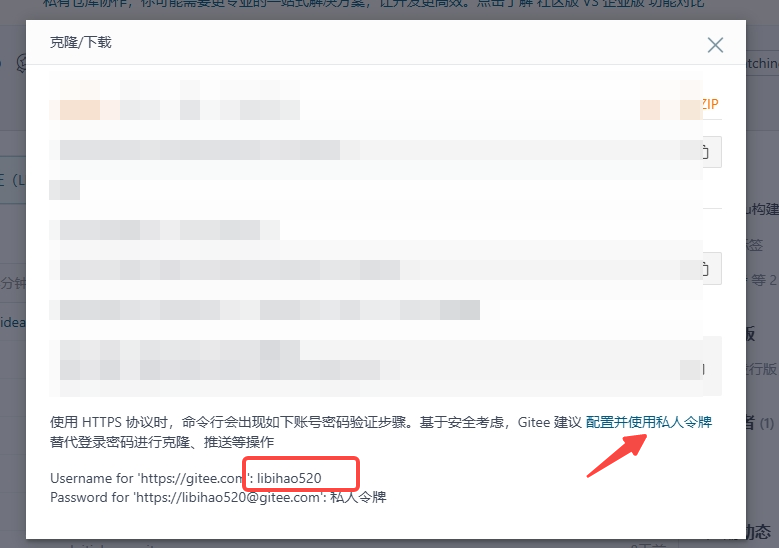
username就是刚刚打开gitee项目时如下图框框位置,然后password官方是建议使用私人令牌的,直接点击蓝色字体参考步骤生成私人令牌复制过来就好了!

Branches to build 选择你当前仓库要构建的分支,我这里默认是master分支

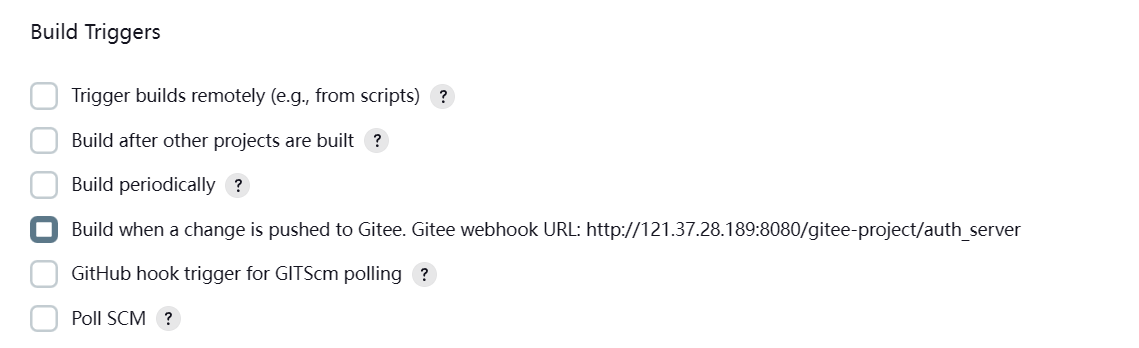
在这里可以选择远程触发构建,代码变更构建,定时构建等等,我这里选择的是Build when a change is pushed to Gitee,当gitee上的代码发送推送时触发构建!

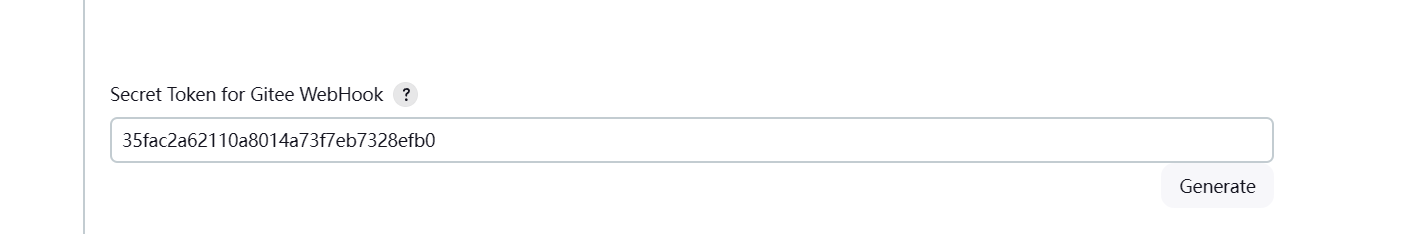
勾选之后,滑到下面,点击Generate,会生成一条密码。注意(这里的上图的Webhook和下面生成的密码都要记录下来,稍后我们要配置到gitee上)

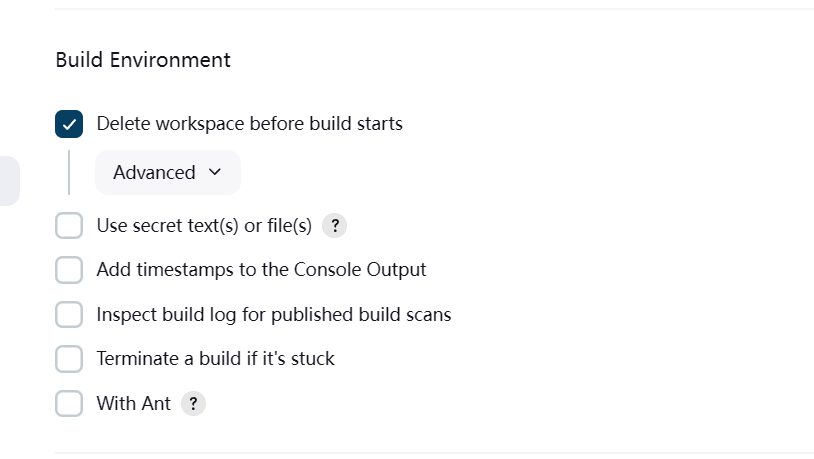
Build Environment中我们勾选第一个,每次构建前删除之前的工作区,以节省内存。

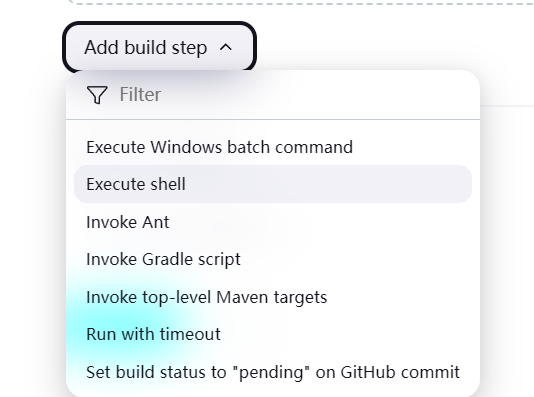
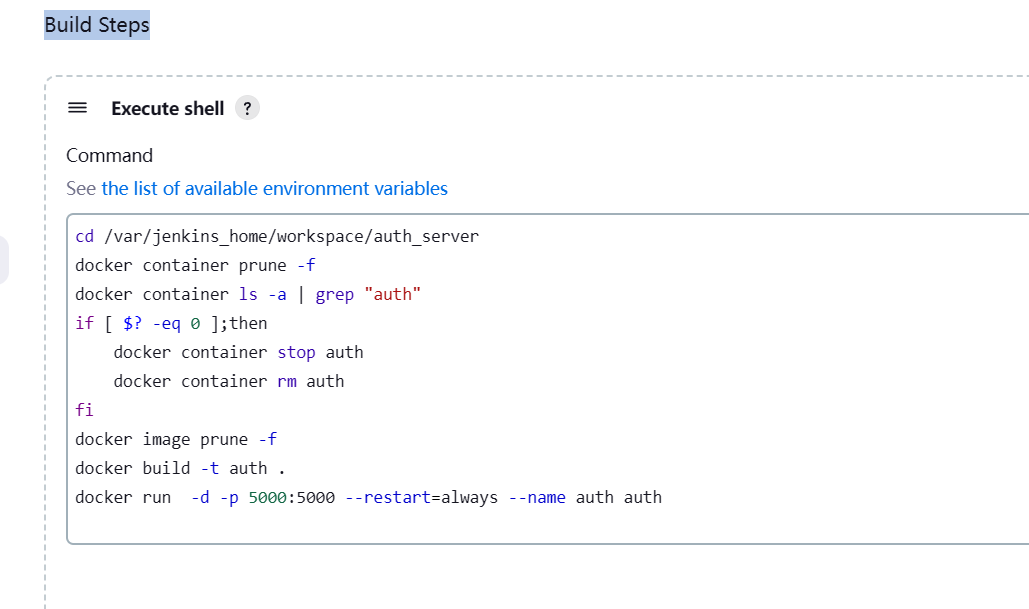
在Build Steps中我们选择新增一个Execute shell,编写命令来管理容器和镜像。

输入如下代码!

下面是对代码的解释,可以根据自己的项目差异进行调整!
# 将当前工作目录更改为 Jenkins 的一个特定工作空间
cd /var/lib/jenkins/workspace/auth_server
# 强制删除所有已停止的 Docker 容器
docker container prune -f
# 列出所有 Docker 容器(包括未运行的),然后通过管道 (|) 将输出传递给 grep "auth"
docker container ls -a | grep "auth"
if [ $? -eq 0 ];then
# 如果存在名为 auth 的容器,并且该容器正在运行,这条命令将停止该容器。
docker container stop auth
# 这条命令删除名为 auth 的容器
docker container rm auth
fi
# 强制删除所有未使用的 Docker 镜像
docker image prune -f
# 构建一个新的 Docker 镜像
docker build -t auth .
# 启动容器
docker run -d -p 5000:5000 --restart=always --name auth authgitee配置WebHooks
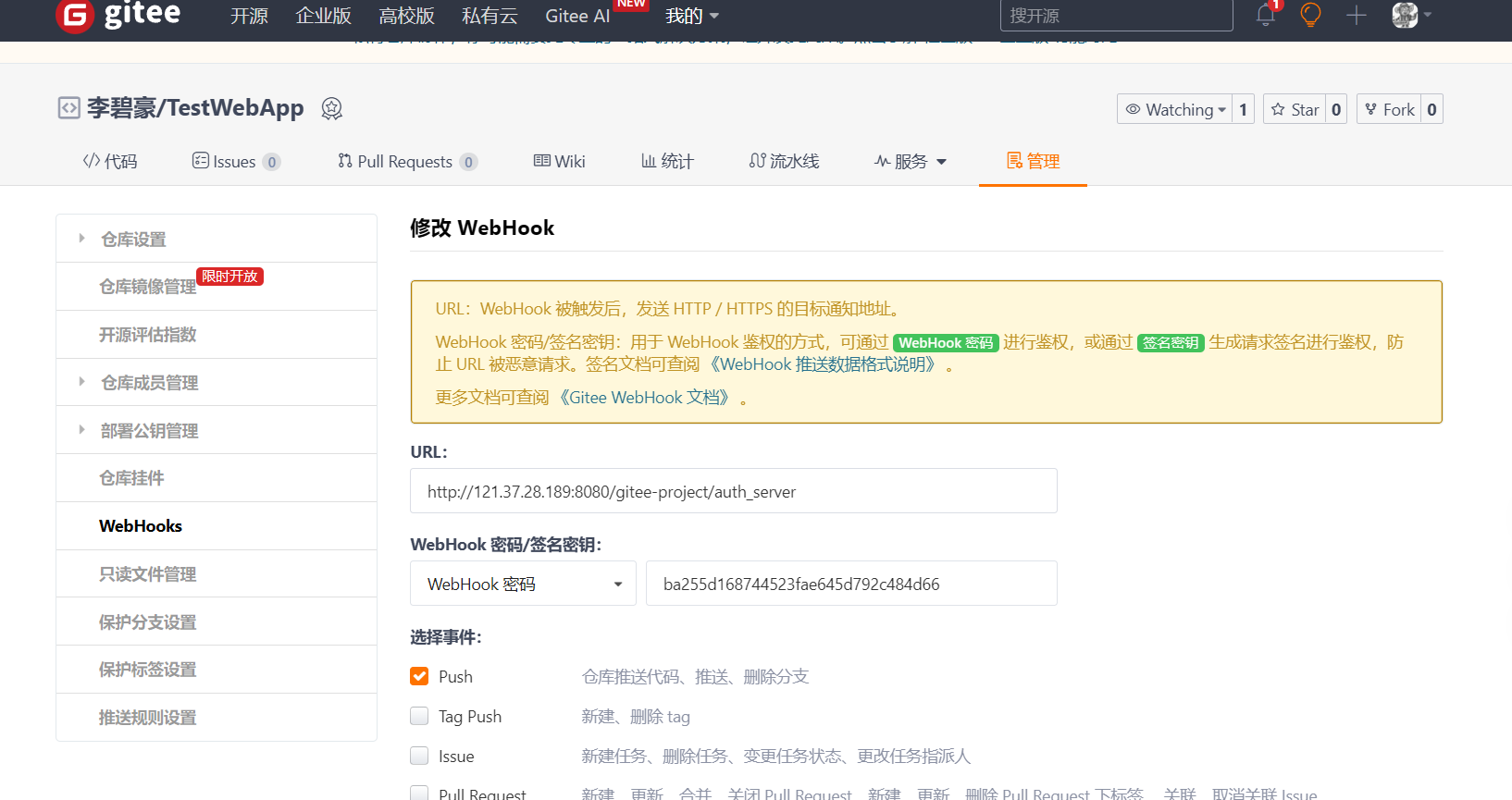
打开代码仓库,在管理中找到WebHooks,点击添加WebHook

将上面Jenkins项目设置中的Gitee webhook URL和Gitee Webhook 密码复制下来,填进去!

注意:因为Gitee中的bug,就算配置成功了,测试WebHook也会出现404错误,不要着急,稍后我们去修改一下代码提交一次!
构建
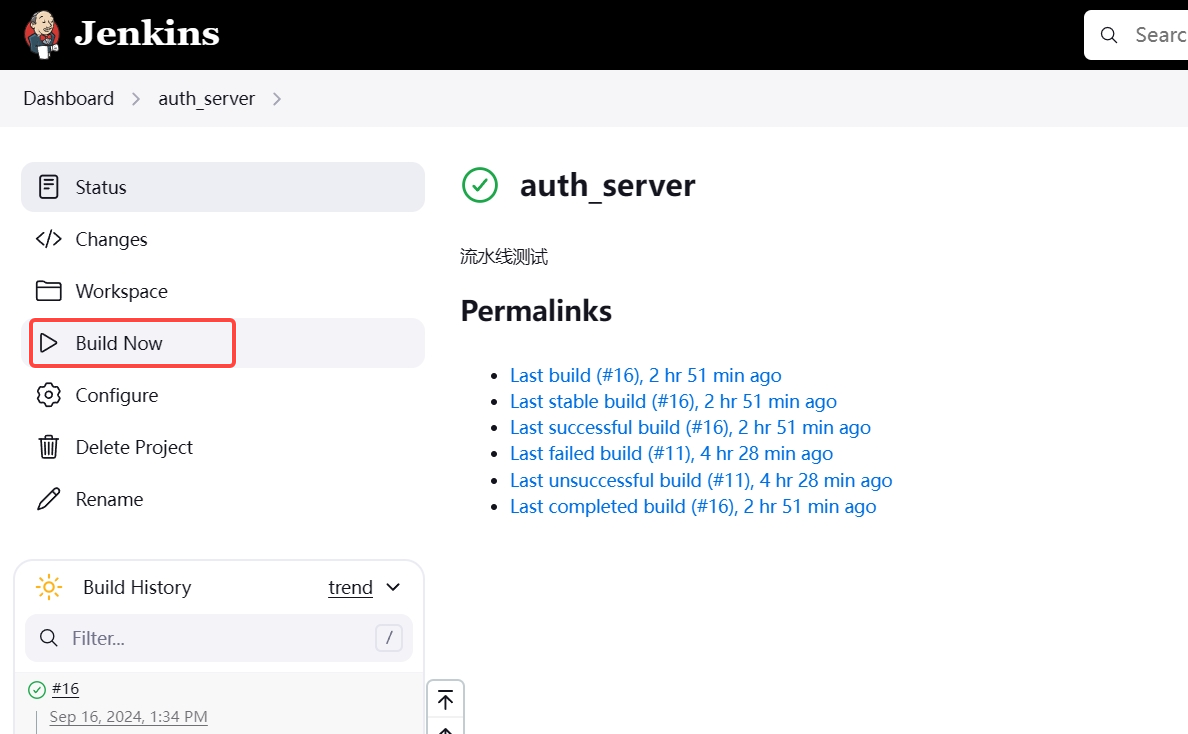
修改完配置之后,我们先手动进行构建一次,测试一下,点击项目中的build Now。

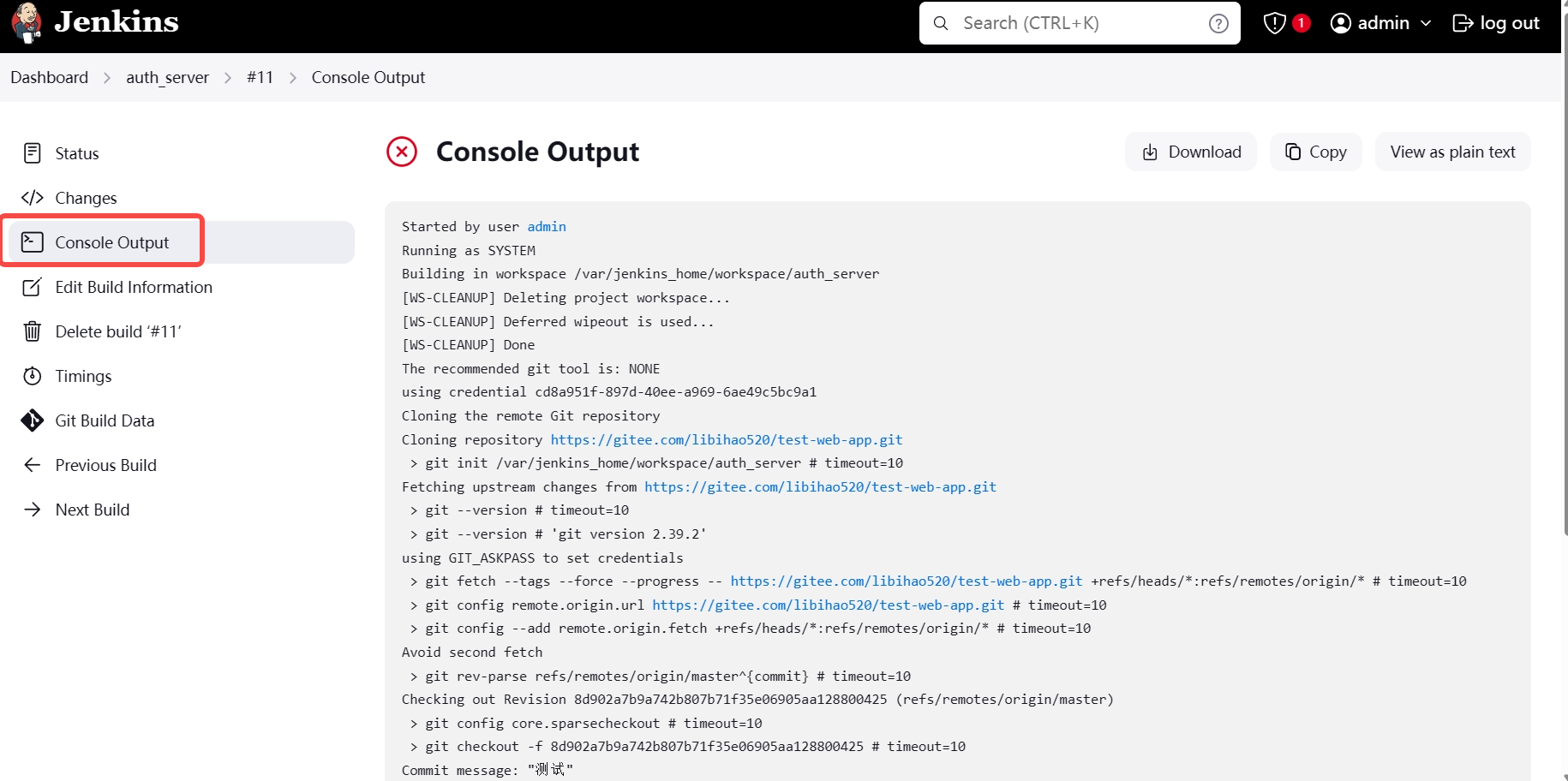
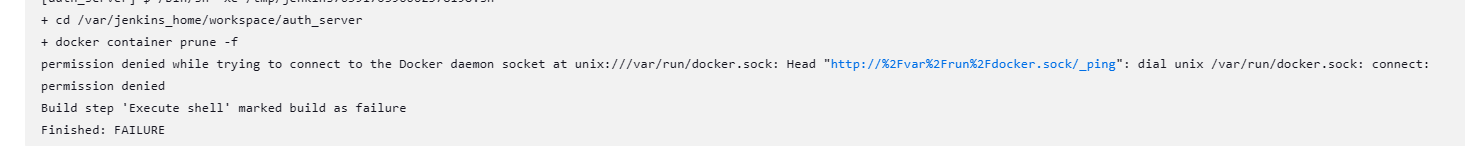
在下面会出现每一次的构建记录,点击最新的一次,再点击Console Output,可以查看我们的构建日志。由下图可见,我此次构建失败了!!!

从报错信息看出,这个错误信息表示在执行 Jenkins 构建任务时,尝试连接到 Docker 守护进程的 Unix 套接字(/var/run/docker.sock)时遇到了权限问题。因此,构建任务失败。
要解决这个问题,需要确保 Jenkins 用户具有访问 Docker 守护进程的权限。

打开终端并输入以下命令以创建名为 'jenkins' 的用户
sudo adduser jenkins将 'jenkins' 用户添加到 'docker' 组
sudo usermod -a -G docker jenkins在编辑完成后,需要重新加载 systemd 配置以使更改生效。运行以下命令:
sudo systemctl daemon-reload重启 Docker 服务以应用新的配置:
sudo systemctl restart docker如果上述方法不起作用,可以尝试更改/var/run/docker.sock的权限,使其对所有用户可读写。执行以下命令:
sudo chmod 666 /var/run/docker.sock请注意,这种方法可能会带来安全风险,因为它允许所有用户访问Docker守护进程。在生产环境中,建议仅将特定用户添加到docker用户组。
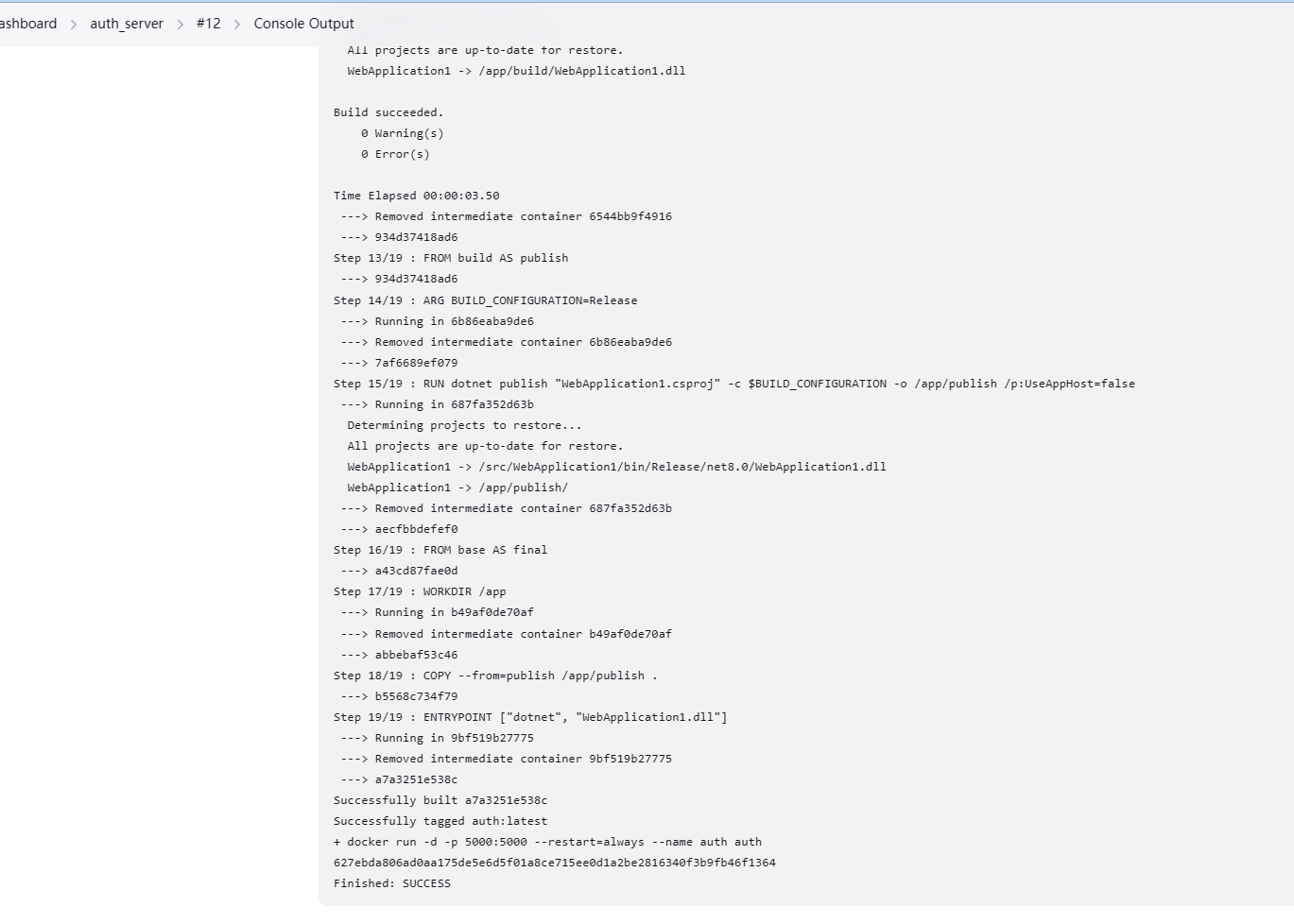
构建成功!

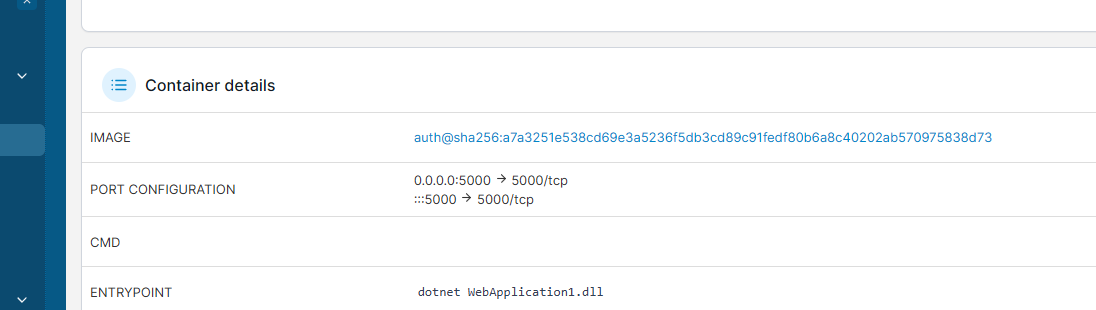
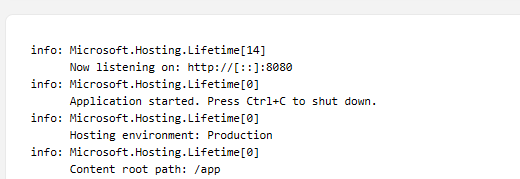
打开Portainer看一下,虽然容器与宿主机映射的是5000端口,但其实因为我们没有给.net项目配置端口,实际上默认还是8080,这样会与jenkins的默认端口冲突,因此我们修改一下代码!


修改代码,自动部署
在appsetting中加入配置,提交代码!
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://+:5000"
}
}
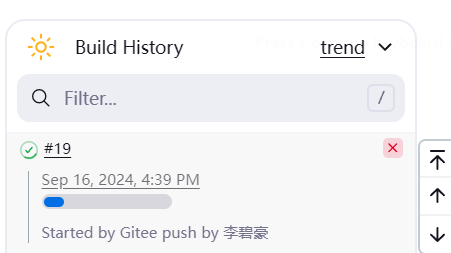
}因为我们之前已经配置好了,在代码提交之后,会自动发送一个请求到我们的jenkins

然后jenkins就会自动开启构建任务了

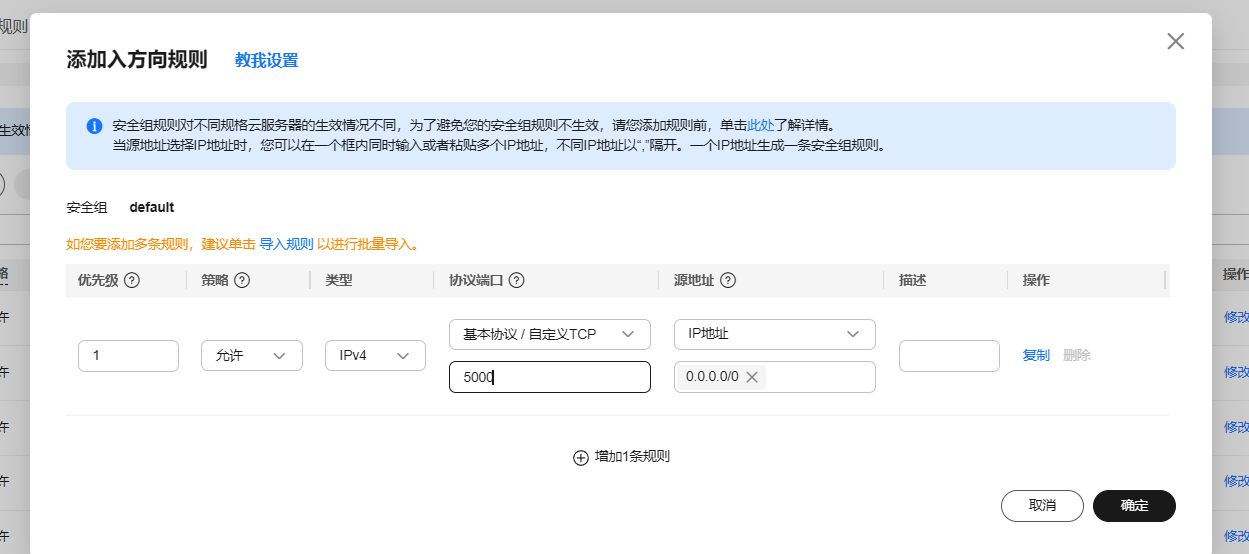
老样子,开放5000端口!

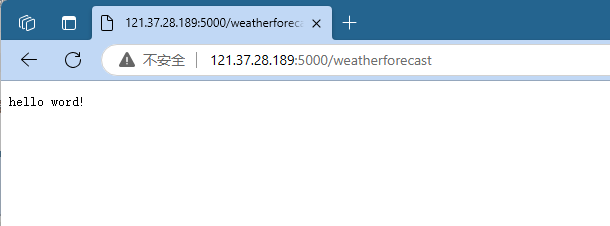
访问一下我们的接口,成功!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)